
Passo 1
Para começar, cadastre-se na sua conta pessoal.

Passo 2
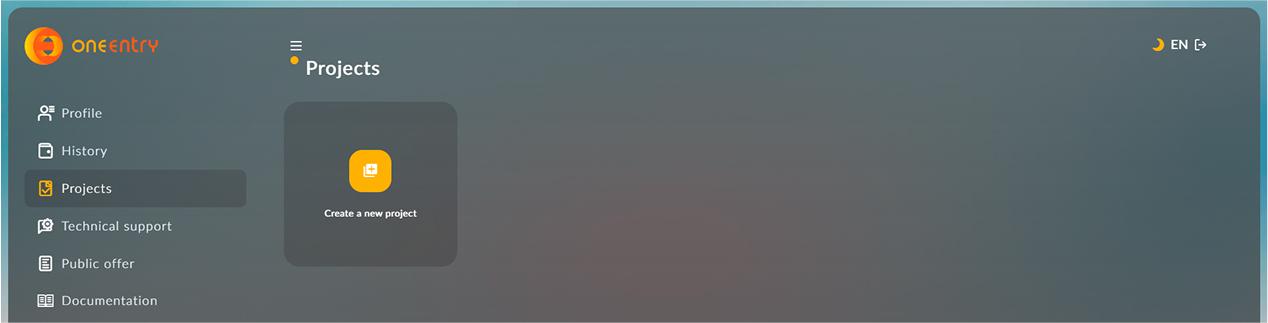
Acesse a seção 'Projetos' no menu à esquerda e clique no botão 'Criar Projeto'

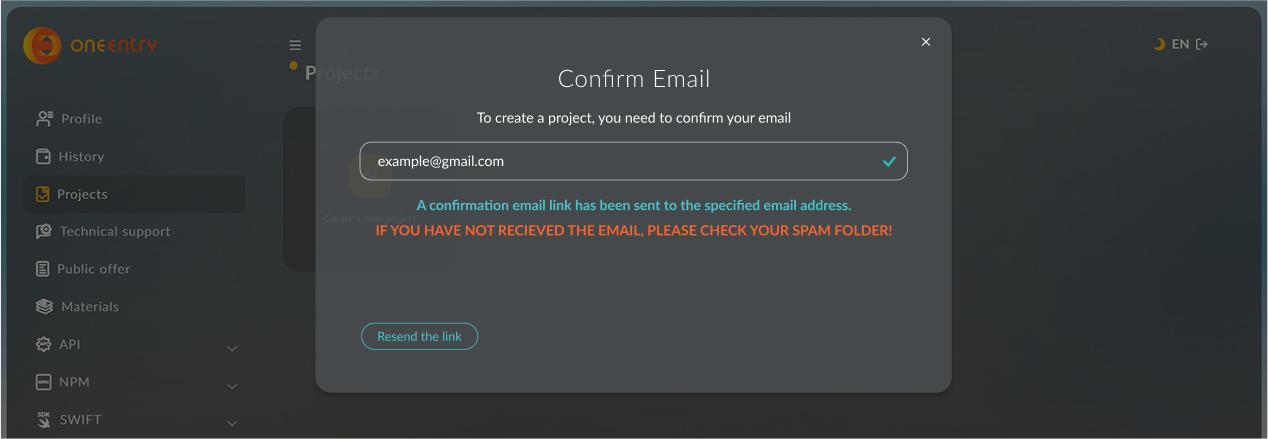
Por favor, não se esqueça de confirmar seu e-mail para que possamos enviar-lhe as credenciais de acesso assim que os projetos forem criados.

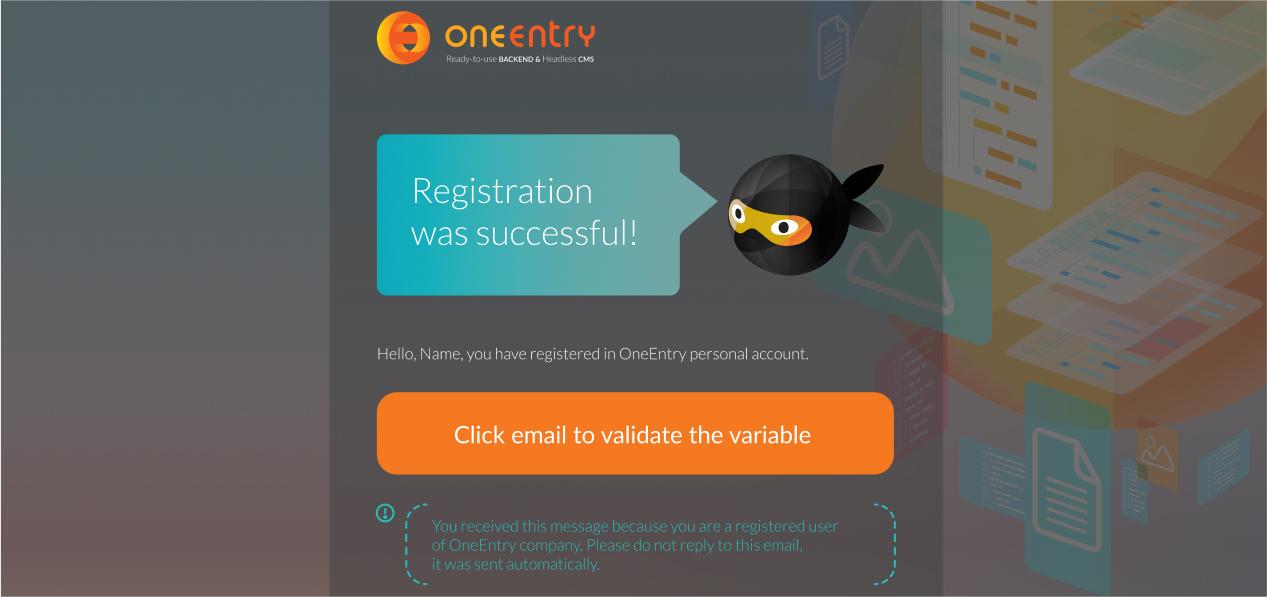
Clique no botão laranja para verificar o seu endereço de email.

Após a confirmação, você pode criar um projeto

Etapa 3
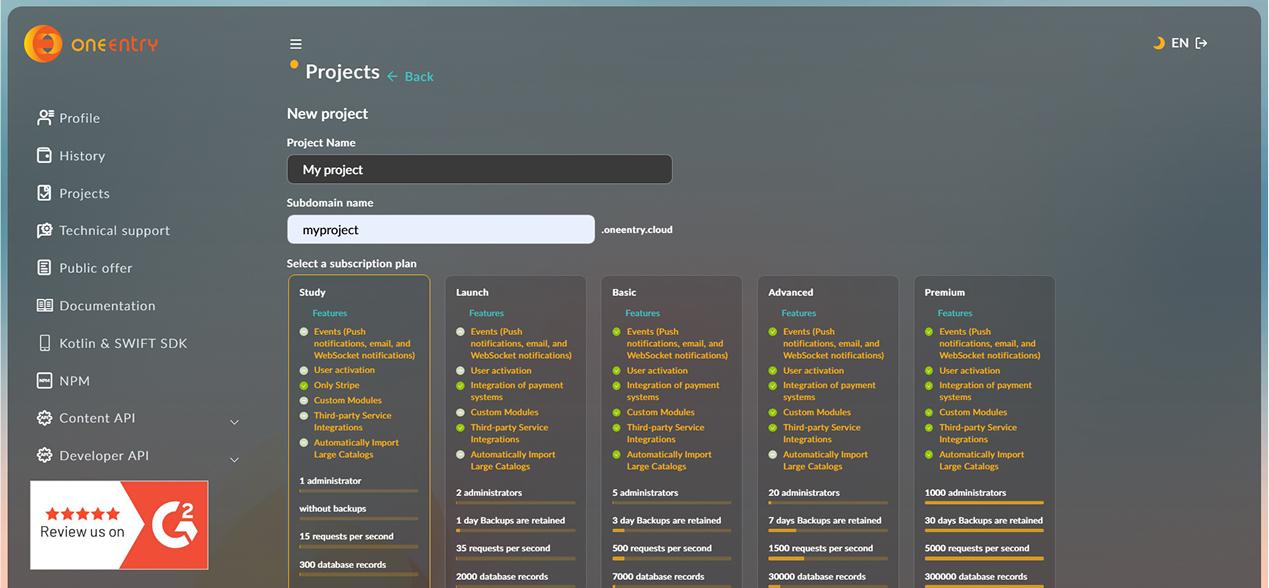
Digite o nome do seu projeto e selecione um plano de preços, em seguida, crie seu primeiro projeto.

Passo 4
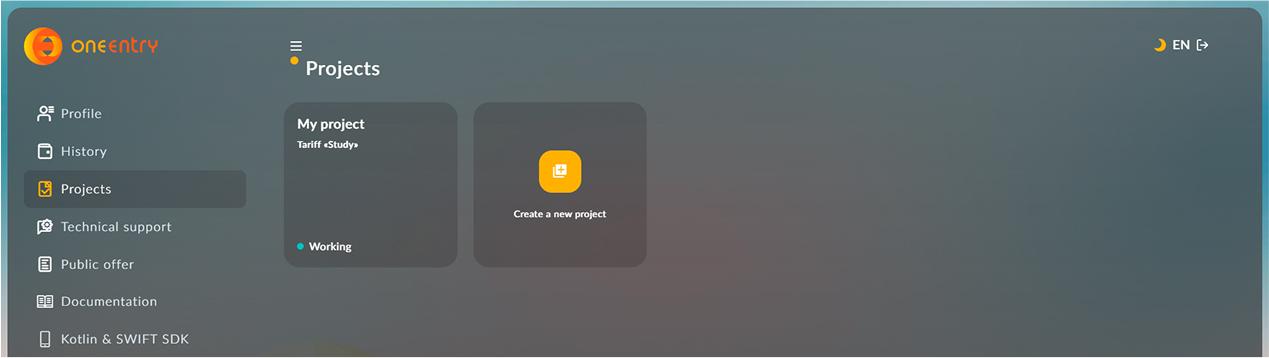
Aguarde a criação do projeto. Acesse o projeto criado.

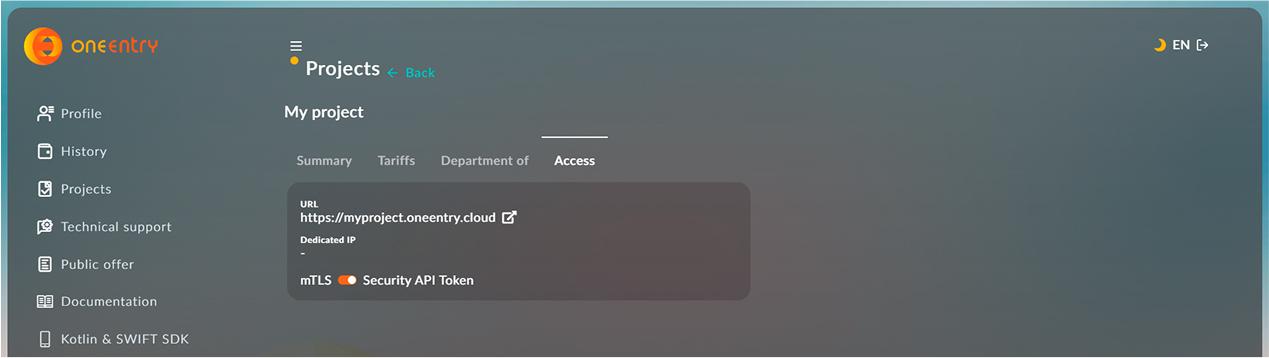
Acesse a aba 'Acesso' e clique no link que contém o endereço do seu painel administrativo na linha URL.

Passo 5
Após o status do projeto mudar para 'Em andamento', insira o login e a senha que serão enviados para o endereço de email fornecido durante o cadastro e clique no botão 'Entrar'

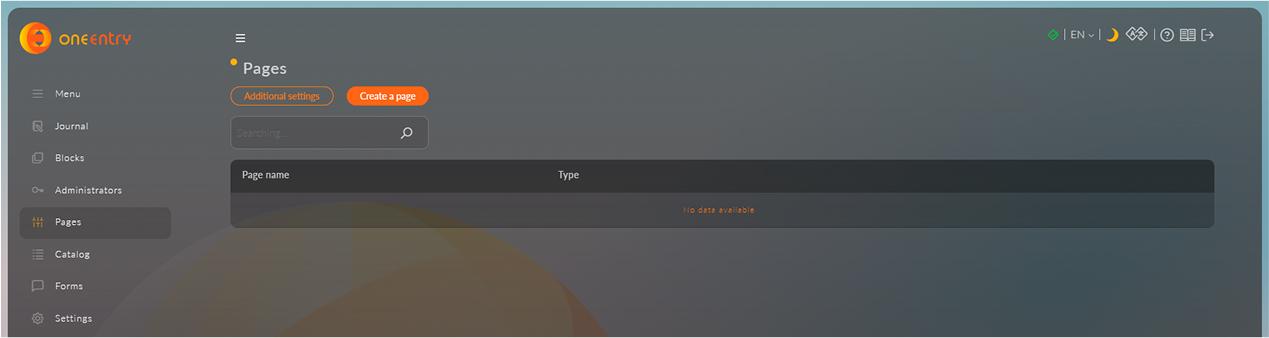
Antes de começar a trabalhar com a API, você precisa adicionar conteúdo. Vamos considerar um exemplo com uma página. Acesse a seção 'Gerenciamento de Conteúdo'. Clique no botão 'Criar página'.

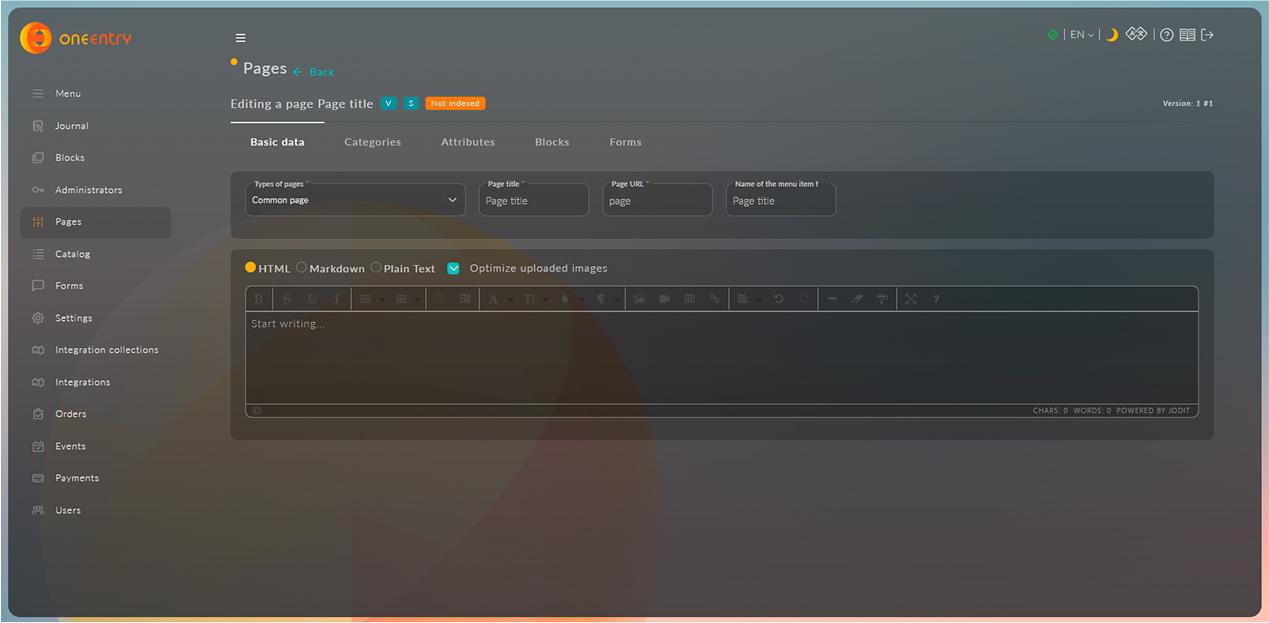
Selecione no campo 'Tipos de Página' - para 'Página Regular', insira o Título da Página, URL da Página, Nome do Item de Menu para a página e qualquer texto no editor. Todos os dados são salvos após serem inseridos.

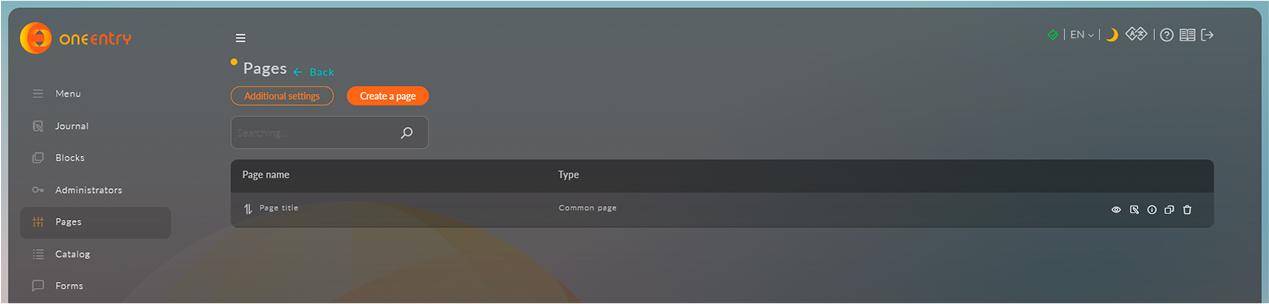
Sua página foi criada e você pode visualizá-la na lista de páginas na seção 'Gerenciamento de Conteúdo'

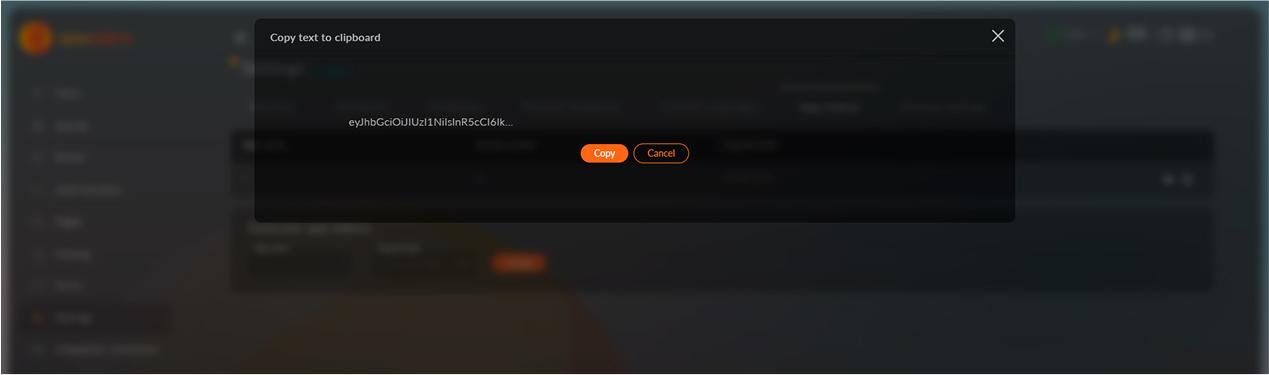
Acesse o menu "Configurações", depois vá até a aba "Tokens de Aplicação". Insira o nome da sua aplicação (o nome pode ser qualquer um) e clique no botão "Criar". Após a criação do certificado, clique no ícone "Mostrar" na tabela e clique no botão "Copiar".

Passo 6
Vamos considerar um exemplo de como obter uma página criada utilizando JavaScript. Abra um editor de texto e crie um documento HTML, especifique o endereço para o script JavaScript e crie uma tag H1 e uma tag div para exibir dados na página.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h1 id="title"></h1>
<div id="text"></div>
<script src="app.js"></script>
</body>
</html>
No arquivo js, especifique o endereço do seu projeto e o caminho para o método API de obter uma página por URL. No final do caminho, especifique a URL que você indicou ao criar a página. Nos cabeçalhos da requisição, especifique 'x-app-token' e insira o token que você copiou das Configurações do OneEntry.
const title = document.querySelector('#title')
const text = document.querySelector('#text')
const getData = async () => {
try {
const response = await fetch(
'https://subdomain.oneentry.cloud/api/content/pages/1',
{
method: 'GET',
},
)
const data = await response.json()
title.innerHTML = data.localizeInfos['en-US'].title
text.innerHTML = data.localizeInfos['en-US'].content
} catch (error) {
console.log(error)
}
};
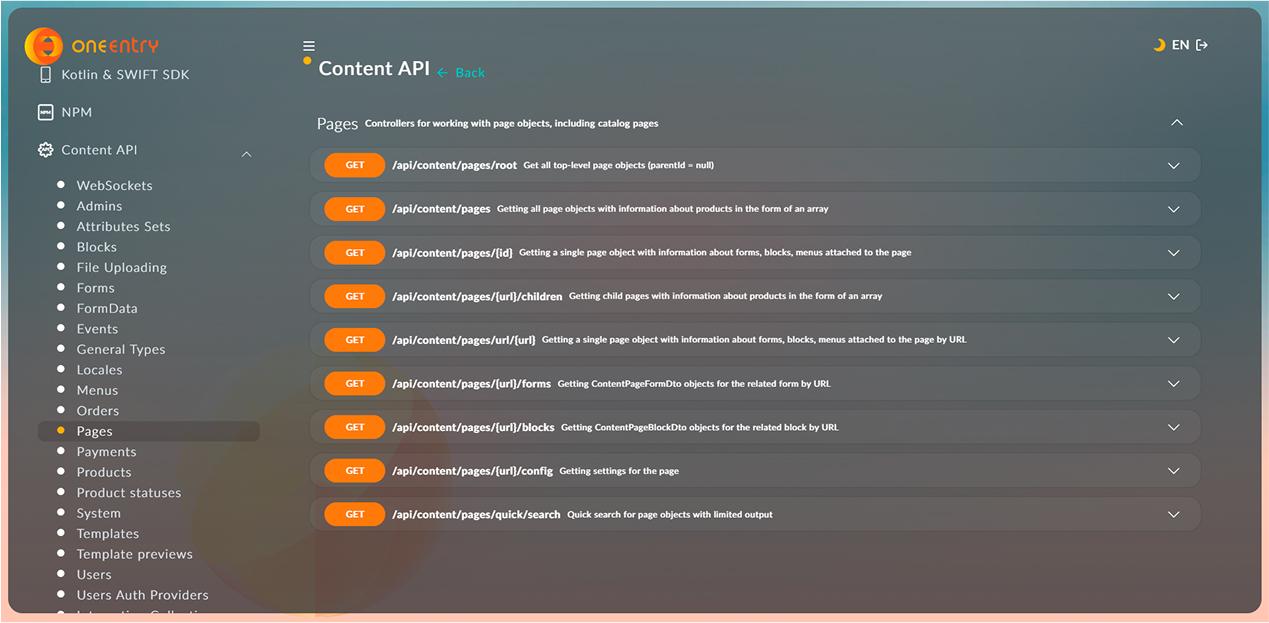
getData()A descrição dos métodos para obter dados via API pode ser encontrada na conta pessoal, na seção 'API'.

Passo 7
Abra o seu navegador, abra o seu arquivo HTML e você verá na tela os dados recebidos da sua primeira página.

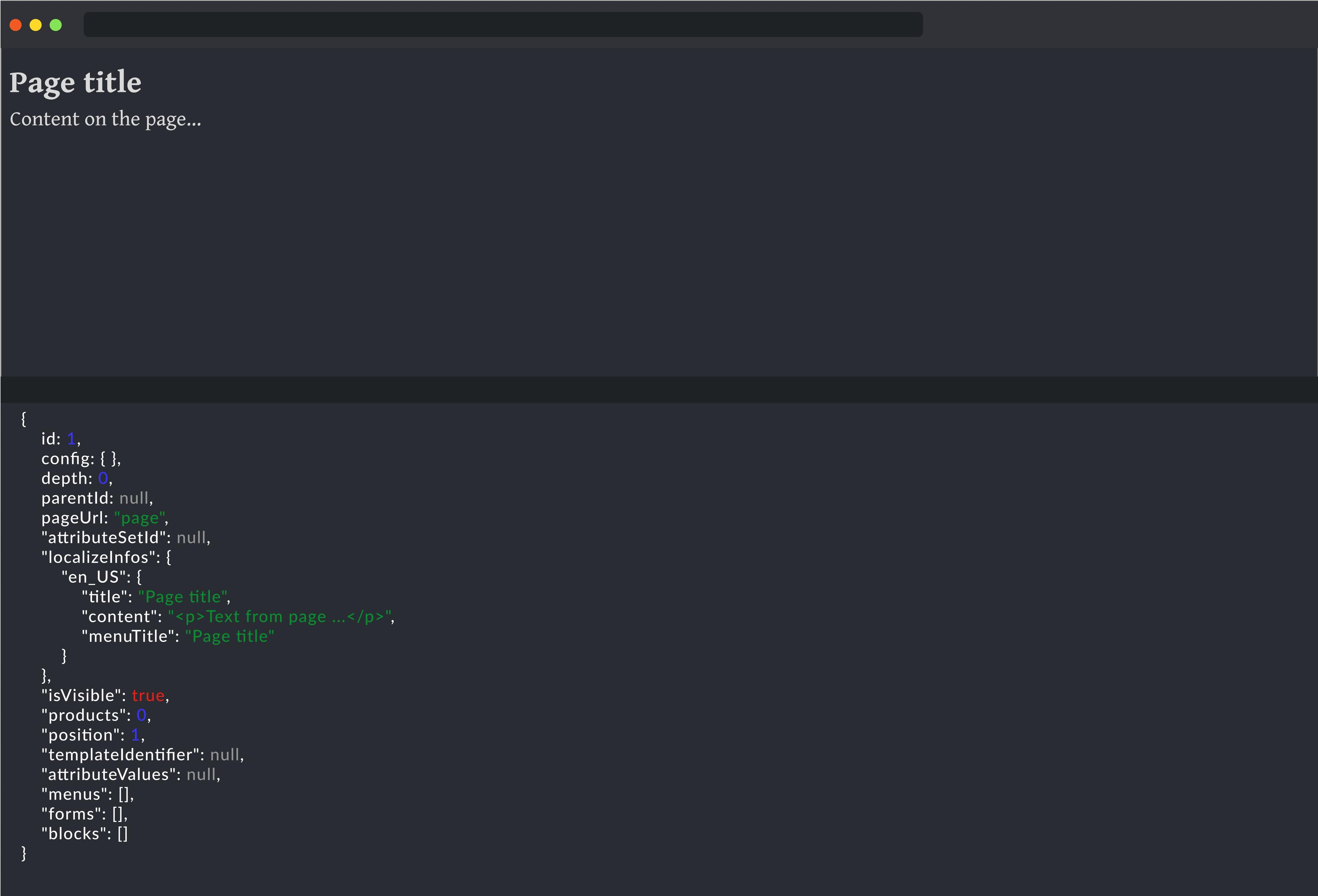
Acesse o console do navegador e você verá os dados recebidos da API.

Pronto!
Agora você pode criar páginas, adicionar atributos, blocos, formulários, produtos e muito mais. A descrição completa dos recursos do sistema está disponível no manual do usuário e também nos vídeos explicativos, que demonstram claramente os principais recursos e cenários de uso do OneEntry.