
الخطوة 1
للبدء، قم بالتسجيل في حسابك الشخصي

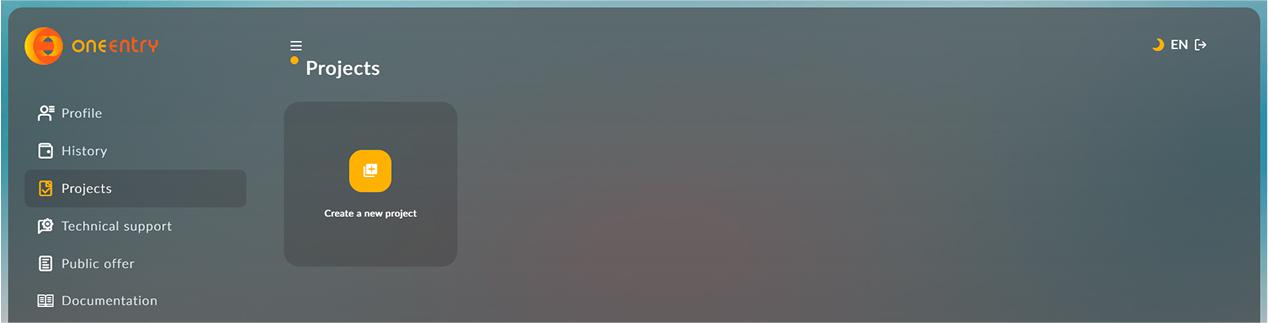
الخطوة 2
انتقل إلى قسم 'المشاريع' في القائمة الجانبية وانقر على زر 'إنشاء مشروع'

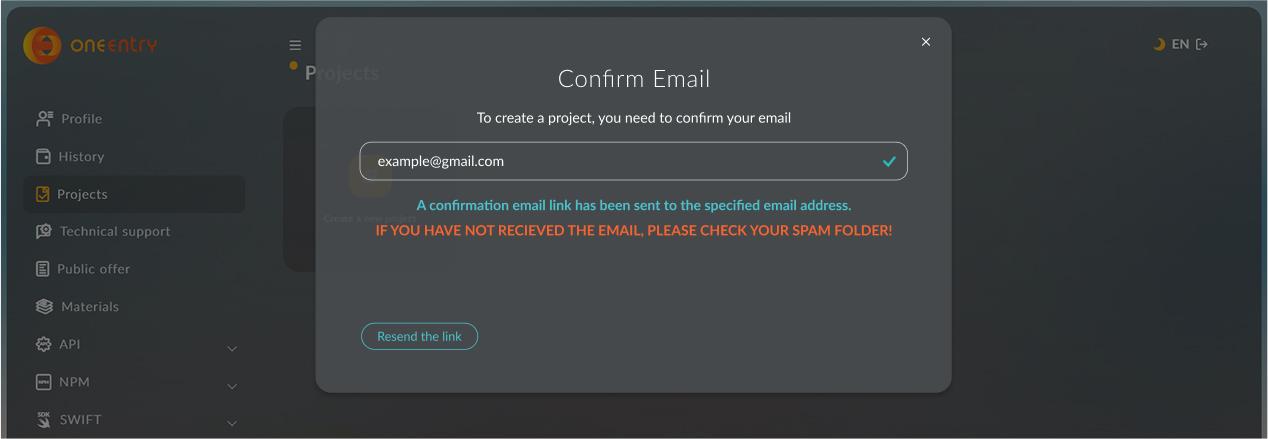
يرجى عدم نسيان تأكيد بريدك الإلكتروني حتى نتمكن من إرسال بيانات تسجيل الدخول إليك بعد إنشاء المشاريع

انقر على الزر البرتقالي للتحقق من عنوان بريدك الإلكتروني

بعد التأكيد، يمكنك إنشاء مشروع

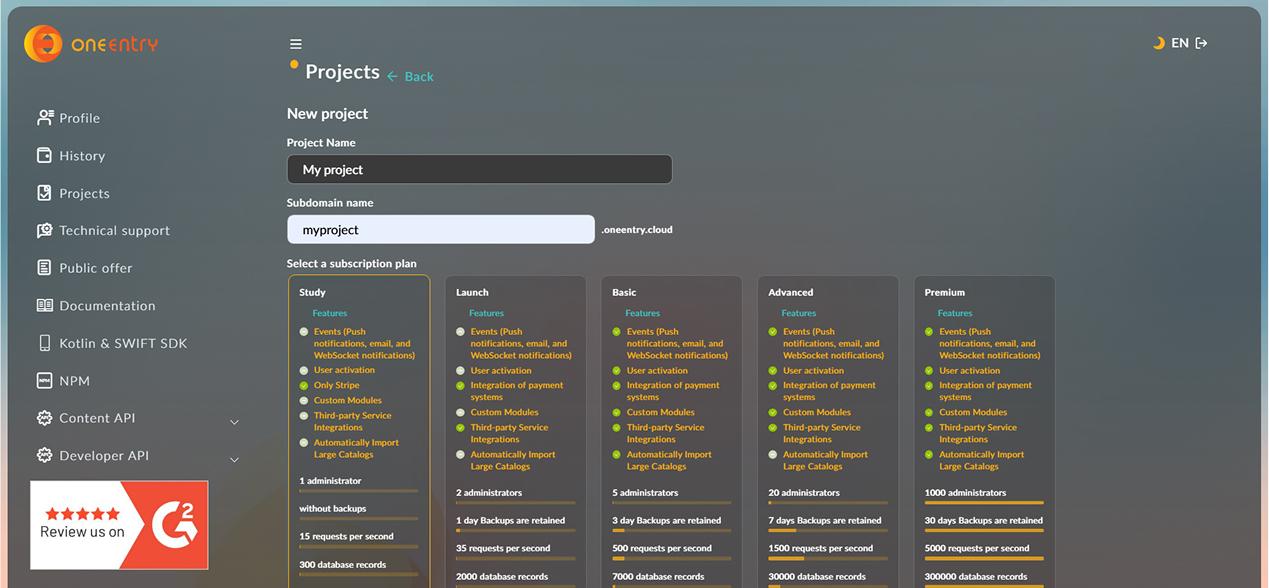
الخطوة 3
أدخل اسم مشروعك واختر خطة الدفع، ثم أنشئ مشروعك الأول

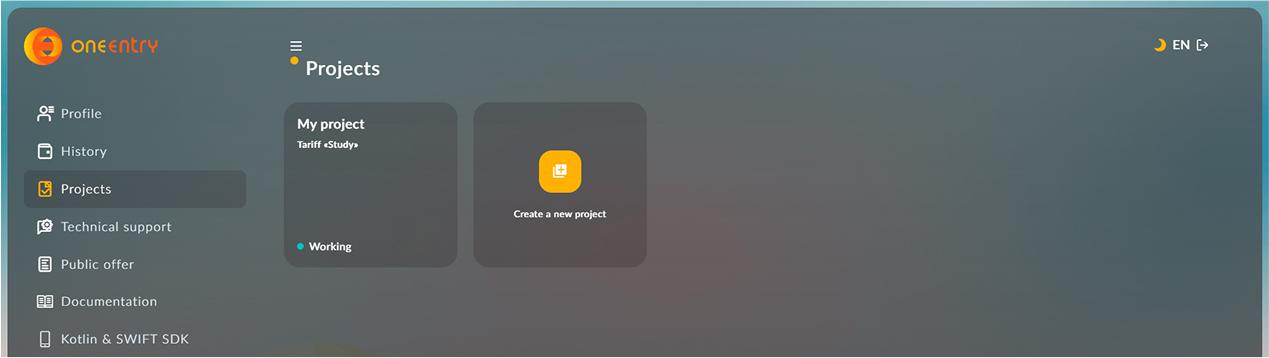
الخطوة 4
انتظر حتى يتم إنشاء المشروع. ثم انتقل إلى المشروع الذي تم إنشاؤه

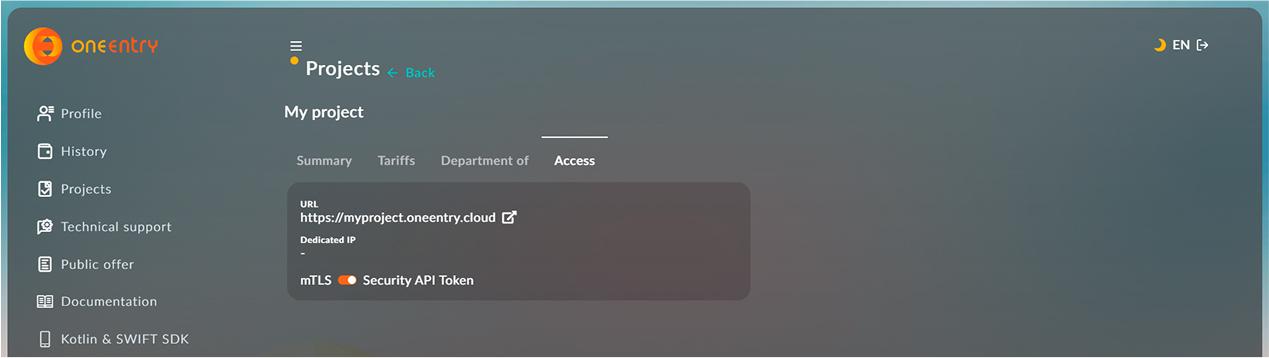
انتقل إلى علامة التبويب 'الوصول' وانقر على الرابط الذي يحتوي على عنوان لوحة الإدارة الخاصة بك في شريط العناوين

الخطوة 5
بعد أن يتغير حالة المشروع إلى 'نشط'، أدخل اسم المستخدم وكلمة المرور التي سيتم إرسالها إلى بريدك الإلكتروني المسجل، ثم انقر على زر 'تسجيل الدخول'

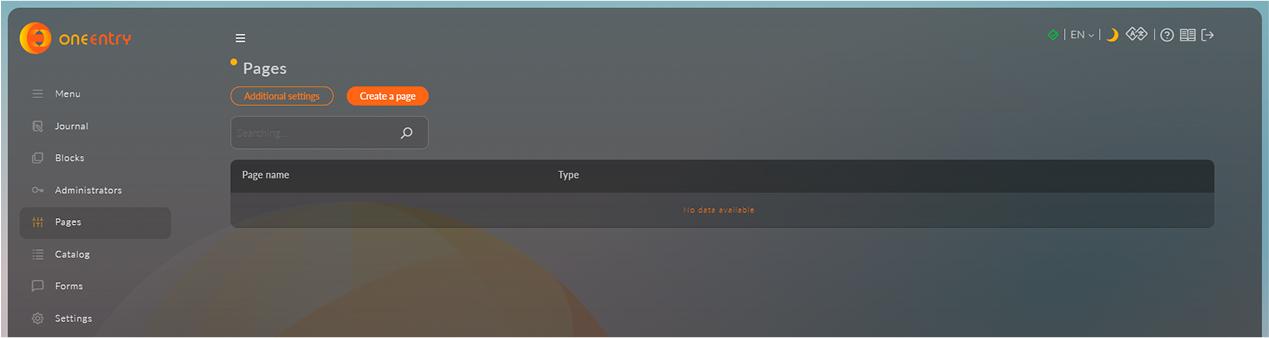
قبل البدء في العمل مع واجهة برمجة التطبيقات (API)، تحتاج إلى إضافة محتوى. لنأخذ مثالاً على صفحة. انتقل إلى قسم 'إدارة المحتوى'. انقر على زر 'إنشاء صفحة'

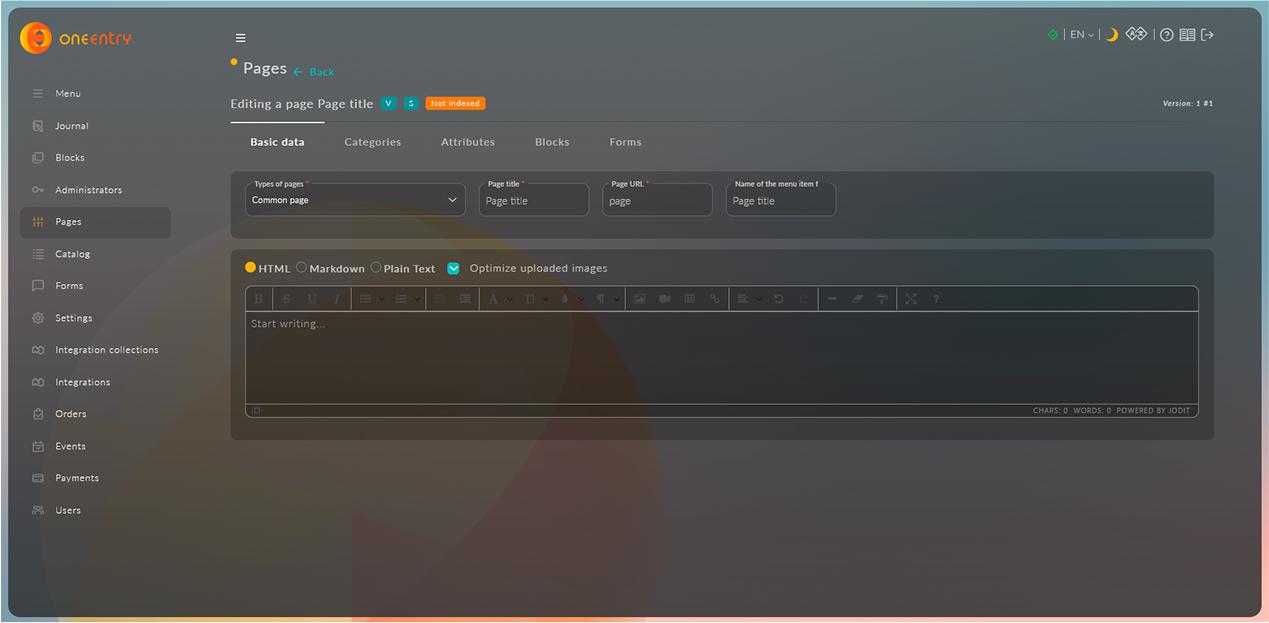
في حقل 'أنواع الصفحات'، حدد 'صفحة عادية'، أدخل عنوان الصفحة، رابط الصفحة، اسم عنصر القائمة، وأي نص في المحرر. سيتم حفظ جميع البيانات تلقائيًا

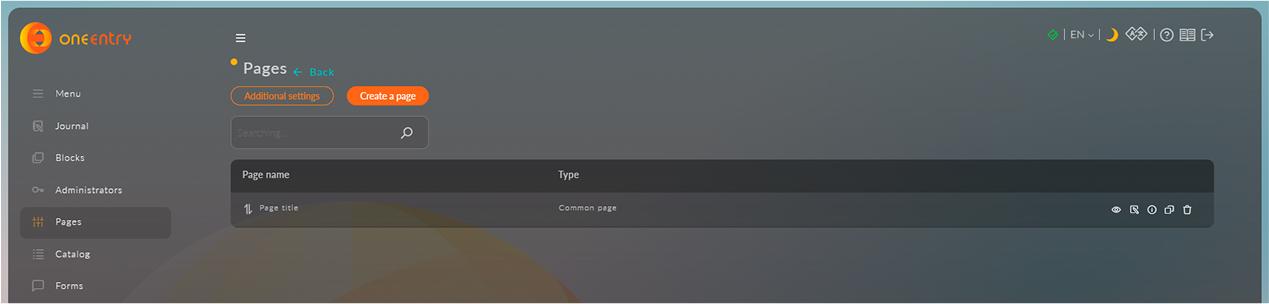
تم إنشاء صفحتك ويمكنك رؤيتها في قائمة الصفحات في قسم 'إدارة المحتوى'

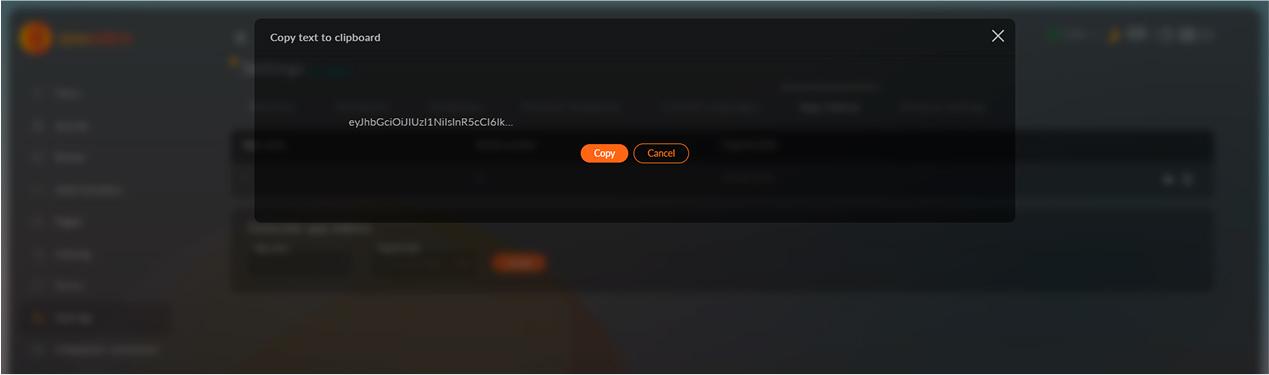
انتقل إلى قائمة 'الإعدادات'، ثم إلى علامة التبويب 'رموز التطبيق'. أدخل اسم تطبيقك (يمكن أن يكون أي اسم) وانقر على زر 'إنشاء'. بعد إنشاء الشهادة، انقر على أيقونة 'عرض' في الجدول ثم على زر 'نسخ'

الخطوة 6
لنأخذ مثالاً على كيفية جلب صفحة تم إنشاؤها باستخدام JavaScript. افتح محرر نصوص وقم بإنشاء مستند HTML، حدد عنوان البرنامج النصي لـ JavaScript، وأنشئ وسم H1 ووسم div لعرض البيانات على الصفحة
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h1 id="title"></h1>
<div id="text"></div>
<script src="app.js"></script>
</body>
</html>
في ملف JavaScript، حدد عنوان مشروعك ومسار طريقة واجهة برمجة التطبيقات (API) لجلب الصفحة عبر عنوان URL. في نهاية المسار، حدد عنوان URL الذي قمت بتعيينه عند إنشاء الصفحة. في رؤوس الطلب، حدد 'x-app-token' وأدخل الرمز المميز الذي نسخته من إعدادات OneEntry
const title = document.querySelector('#title')
const text = document.querySelector('#text')
const getData = async () => {
try {
const response = await fetch(
'https://subdomain.oneentry.cloud/api/content/pages/1',
{
method: 'GET',
},
)
const data = await response.json()
title.innerHTML = data.localizeInfos['en-US'].title
text.innerHTML = data.localizeInfos['en-US'].content
} catch (error) {
console.log(error)
}
};
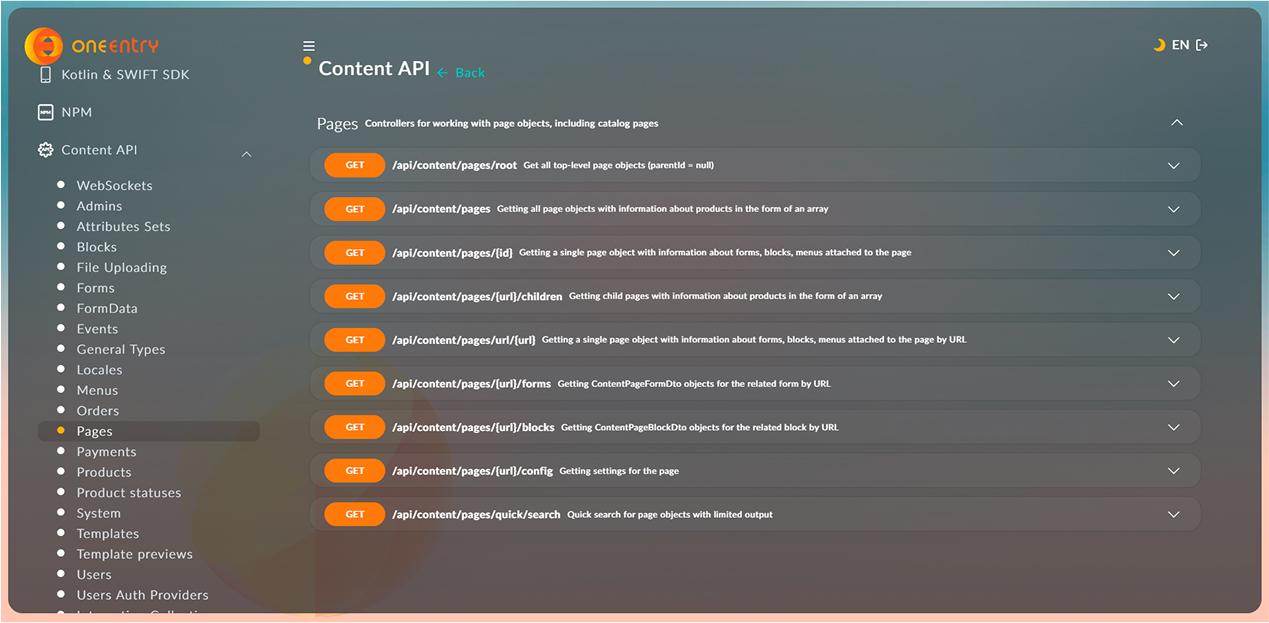
getData()يمكن العثور على وصف طرق الحصول على البيانات عبر API في حسابك الشخصي ضمن قسم 'API'

الخطوة 7
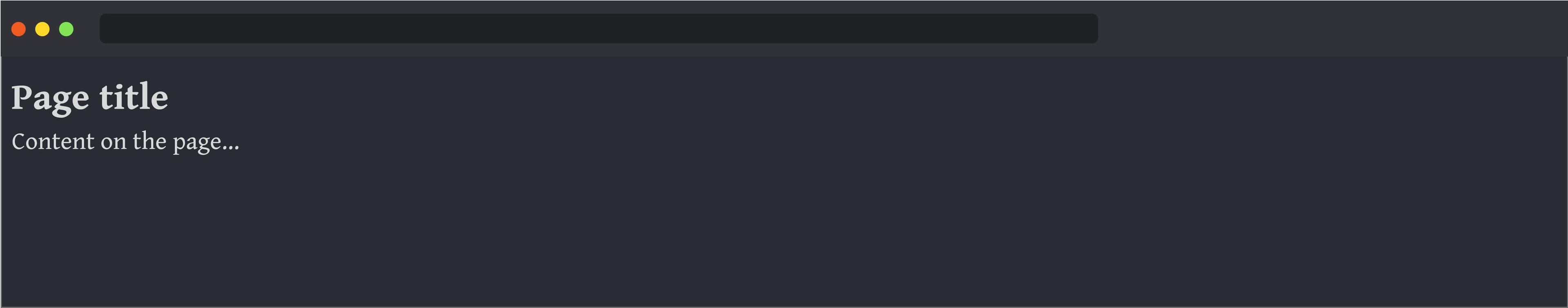
افتح متصفحك، وقم بتحميل ملف HTML الخاص بك، وسترى البيانات المستلمة من صفحتك الأولى على الشاشة

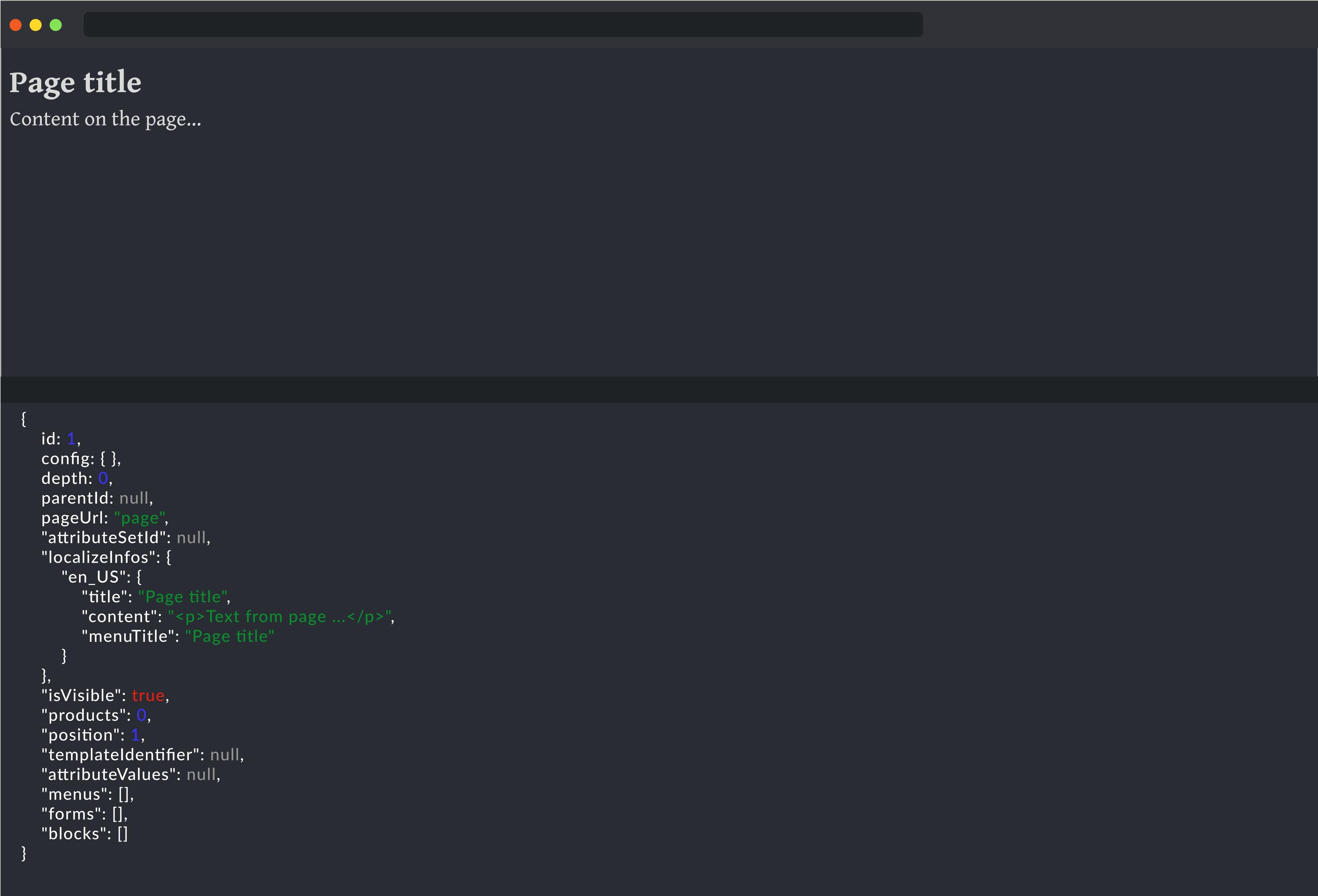
افتح وحدة التحكم في المتصفح وسترى البيانات المستلمة من API

تم!
يمكنك الآن إنشاء الصفحات، وإرفاق السمات، والمكوّنات، والنماذج، وإضافة المنتجات وغير ذلك الكثير. يمكنك قراءة الوصف الكامل لوظائف النظام في دليل المستخدم، وكذلك في مقاطع الفيديو التوضيحية التي تشرح بوضوح الميزات الرئيسية وسيناريوهات استخدام OneEntry، ومتابعة الشروحات على قناتنا.