
Étape 1
Pour commencer, inscrivez-vous à votre compte personnel

Étape 2
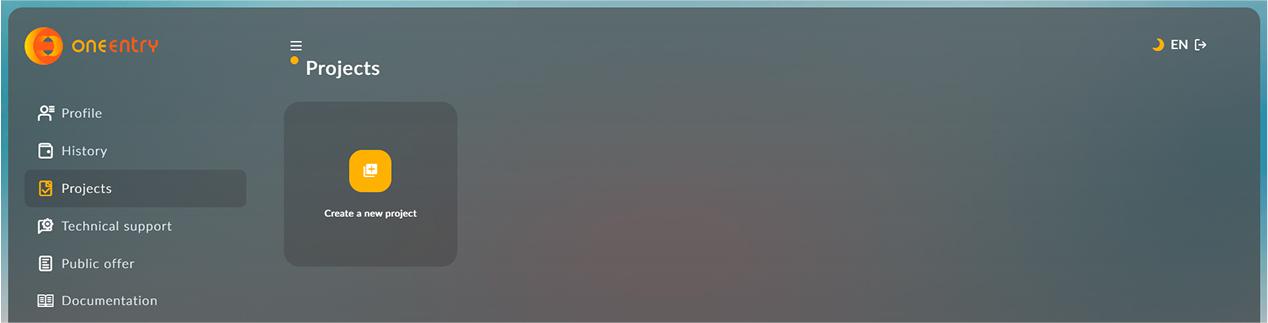
Accédez à la section 'Projets' dans le menu A gauche et cliquez sur le bouton 'Créer un projet'

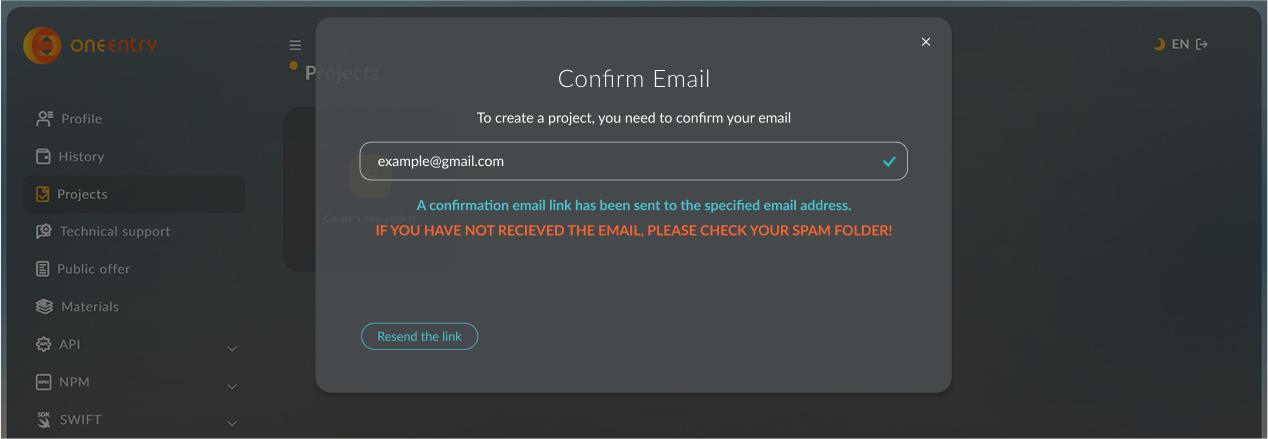
Veuillez ne pas oublier de confirmer votre e-mail afin que nous puissions vous envoyer les identifiants d'accès une fois les projets créés

Cliquez sur le bouton orange pour confirmer votre adresse e-mail

Après confirmation, vous pourrez créer un projet

Étape 3
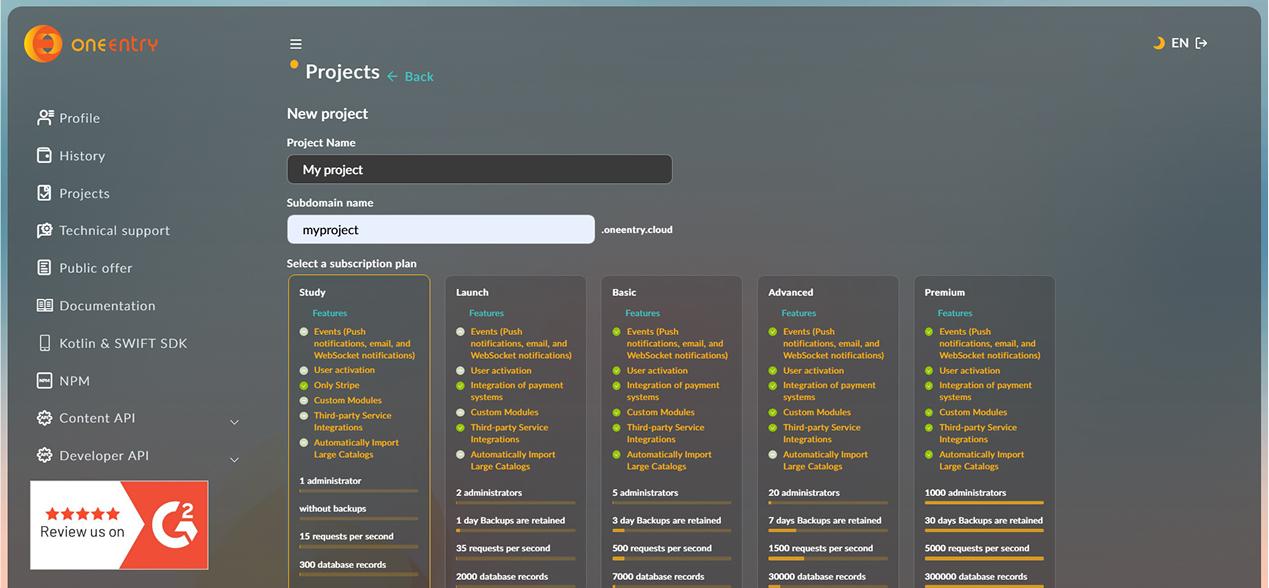
Saisissez le nom de votre projet et sélectionnez un plan tarifaire, puis créez votre premier projet

Étape 4
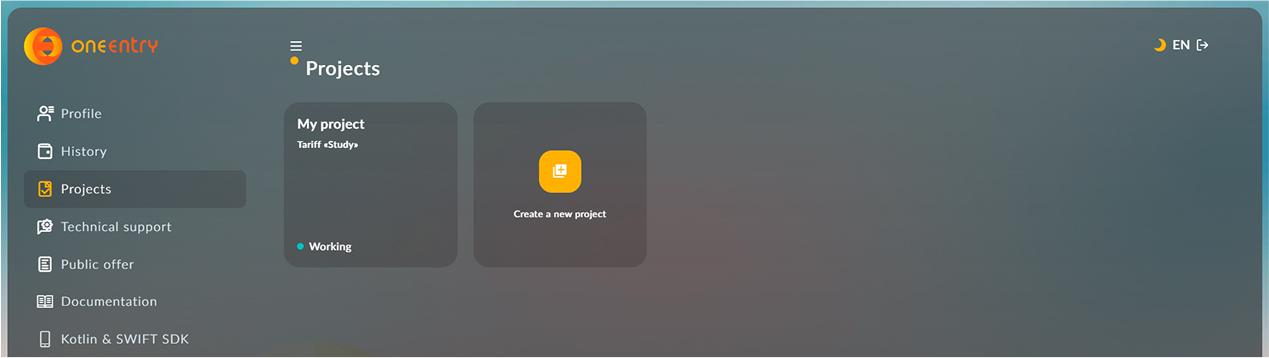
Attendez que le projet soit créé. Ensuite, accédez au projet créé

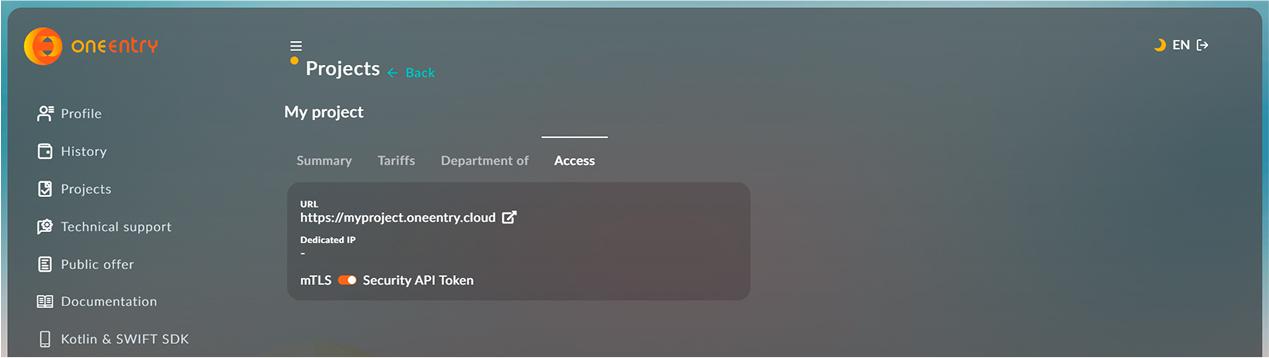
Allez dans l'onglet 'Accès' et cliquez sur le lien contenant l'adresse de votre panneau d'administration dans la barre d'URL

Étape 5
Une fois que le statut du projet passe à 'Actif', saisissez le nom d'utilisateur et le mot de passe qui vous seront envoyés à l'adresse e-mail fournie lors de l'inscription, puis cliquez sur le bouton 'Connexion'

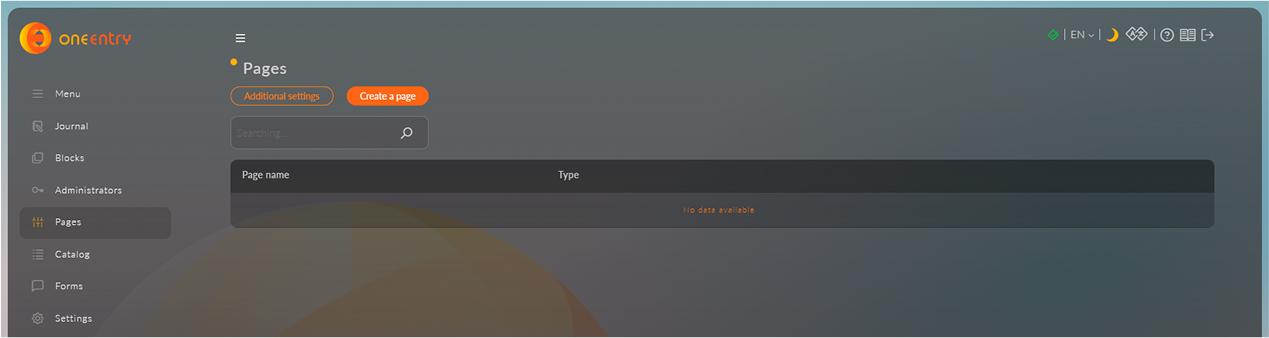
Avant de commencer à utiliser l'API, vous devez ajouter du contenu. Prenons l'exemple d'une page. Allez dans la section 'Gestion du contenu'. Cliquez sur le bouton 'Créer une page'

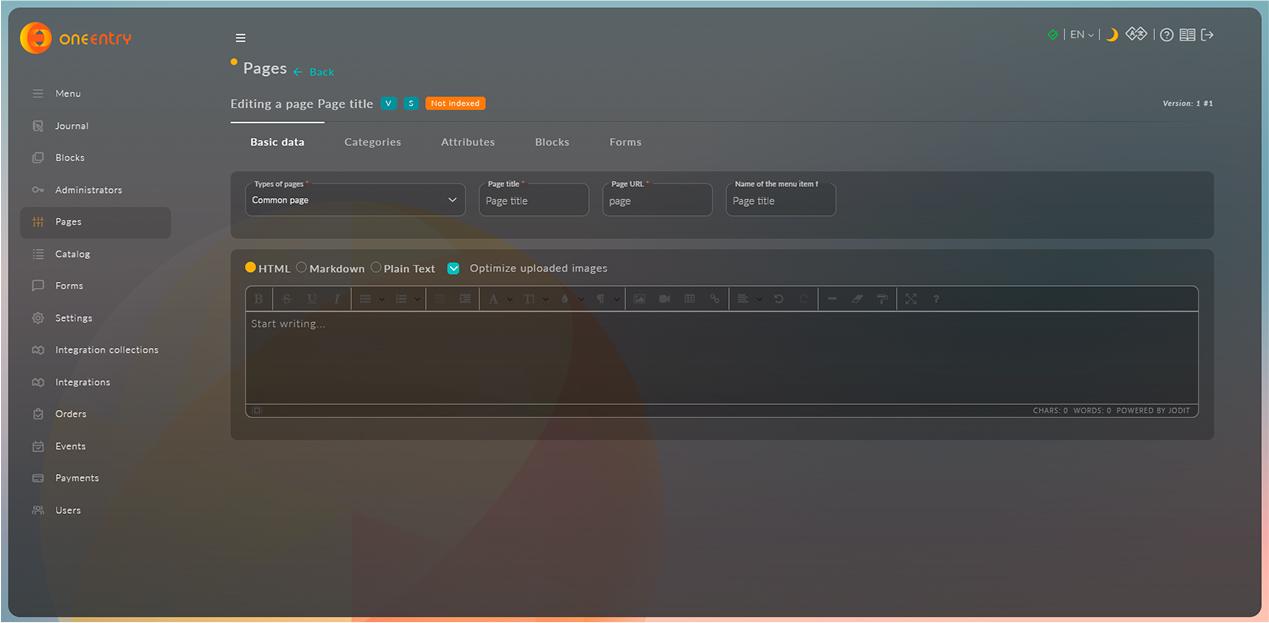
Dans le champ 'Types de pages', sélectionnez 'Page normale', entrez le titre de la page, son URL, le nom de l'élément du menu et ajoutez du texte dans l'éditeur. Toutes les données sont automatiquement enregistrées

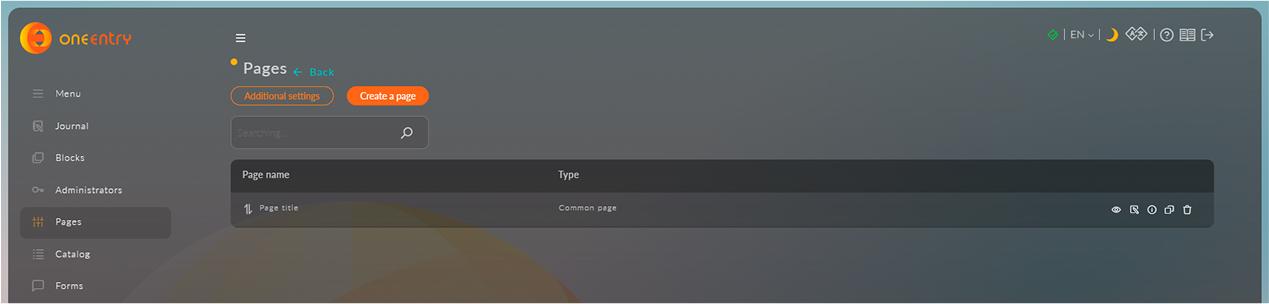
Votre page a été créée et vous pouvez la voir dans la liste des pages de la section 'Gestion du contenu'

Allez dans le menu 'Paramètres', puis dans l'onglet 'Jetons d'application'. Saisissez le nom de votre application (il peut être quelconque) et cliquez sur le bouton 'Créer'. Une fois le certificat généré, cliquez sur l'icône 'Afficher' dans le tableau et ensuite sur le bouton 'Copier'

Étape 6
Voyons un exemple d'obtention d'une page créée en utilisant JavaScript. Ouvrez un éditeur de texte et créez un document HTML, spécifiez l'adresse du script JavaScript et ajoutez une balise H1 ainsi qu'une balise div pour afficher les données sur la page
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h1 id="title"></h1>
<div id="text"></div>
<script src="app.js"></script>
</body>
</html>
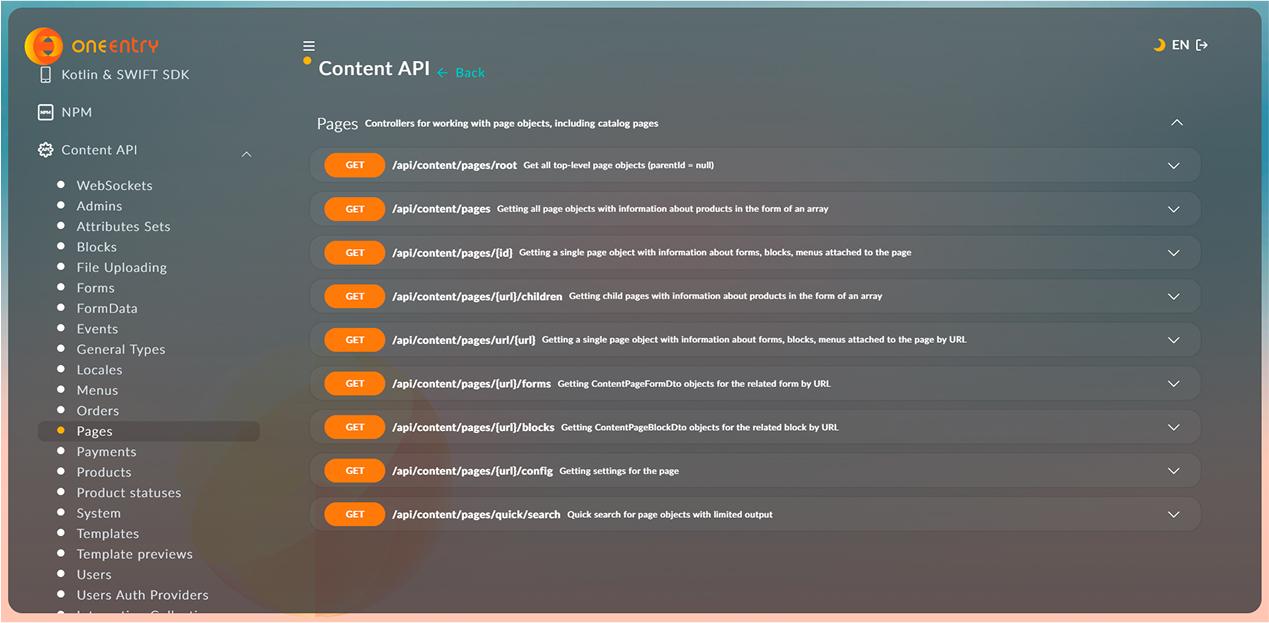
Dans le fichier js, indiquez l'adresse de votre projet et le chemin de l'API permettant d'obtenir une page par son URL. À la fin du chemin, précisez l'URL que vous avez défini lors de la création de la page. Dans les en-têtes de la requête, spécifiez 'x-app-token' et insérez le jeton copié depuis les paramètres de OneEntry
const title = document.querySelector('#title')
const text = document.querySelector('#text')
const getData = async () => {
try {
const response = await fetch(
'https://subdomain.oneentry.cloud/api/content/pages/1',
{
method: 'GET',
},
)
const data = await response.json()
title.innerHTML = data.localizeInfos['en-US'].title
text.innerHTML = data.localizeInfos['en-US'].content
} catch (error) {
console.log(error)
}
};
getData()La description des méthodes d'obtention des données via l'API est disponible dans la section 'API' de votre compte personnel

Étape 7
Ouvrez votre navigateur, chargez votre fichier HTML et vous verrez sur l'écran les données reçues de votre première page

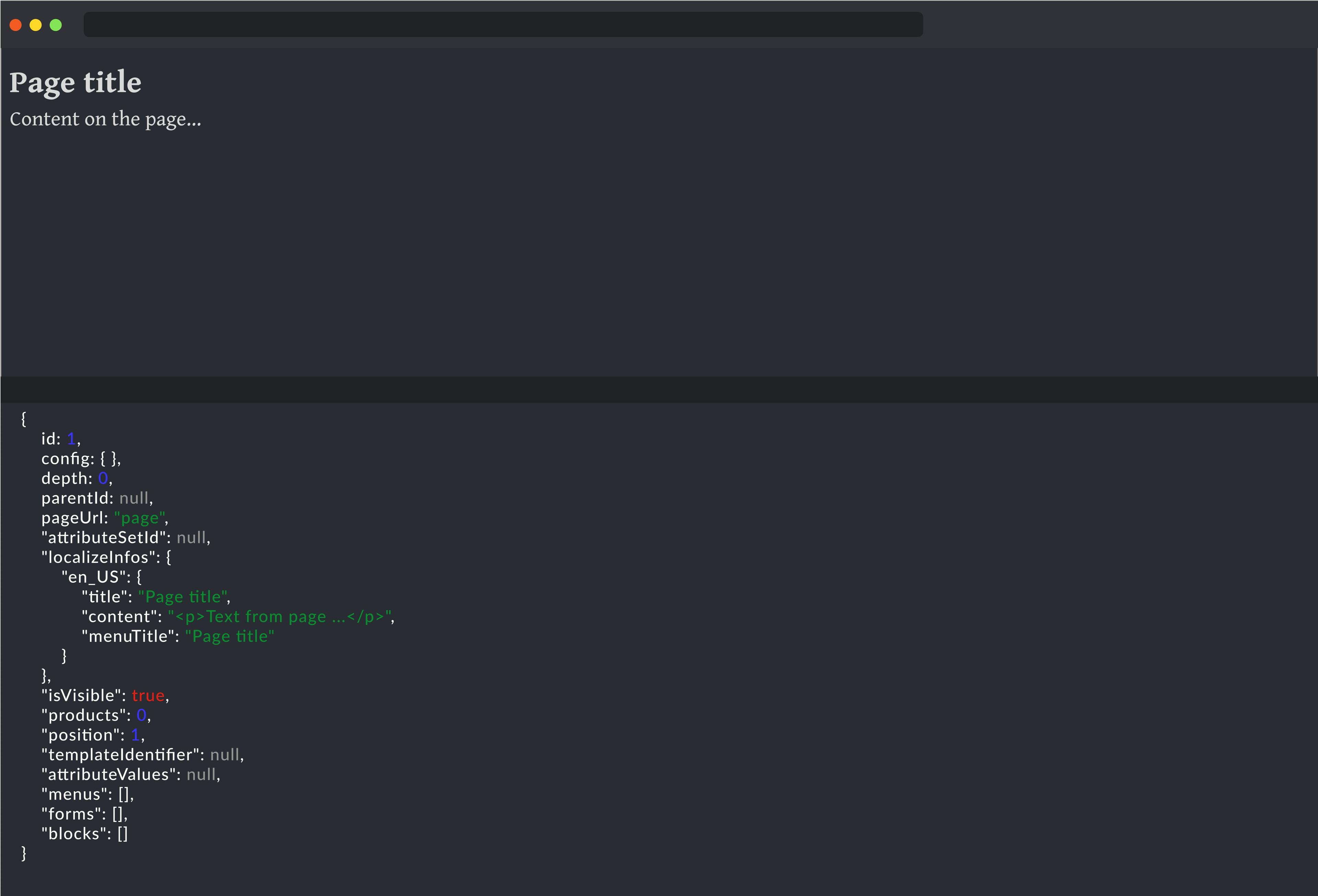
Ouvrez la console du navigateur et observez les données reçues de l'API

Terminé !
Vous pouvez désormais créer des pages, ajouter des attributs, des blocs, des formulaires, des produits et bien plus encore. Vous pouvez consulter la description complète des fonctionnalités du système dans le guide utilisateur, ainsi que dans les vidéos explicatives qui présentent en détail les fonctionnalités clés et les cas d’usage de OneEntry, et visionner des tutoriels sur notre chaîne.