
Paso 1
Para comenzar, regístrate en tu cuenta personal.

Paso 2
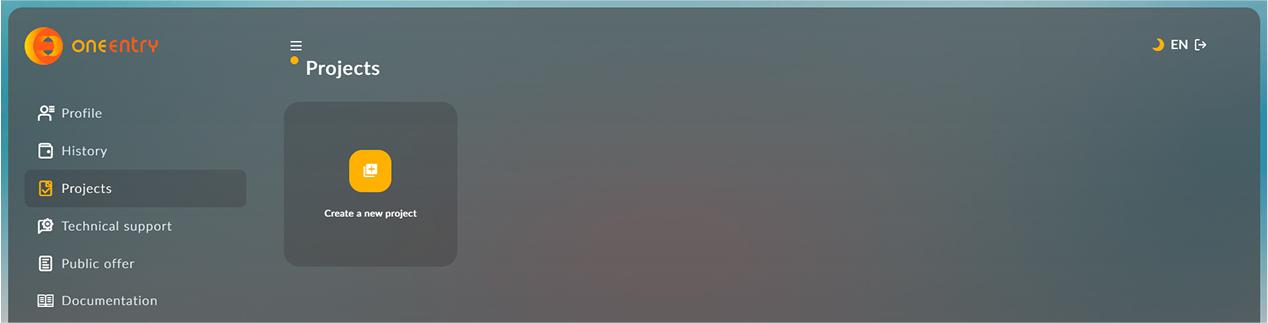
Ve a la sección 'Projects' en el menú de la izquierda y haz clic en el botón 'Create Project'.

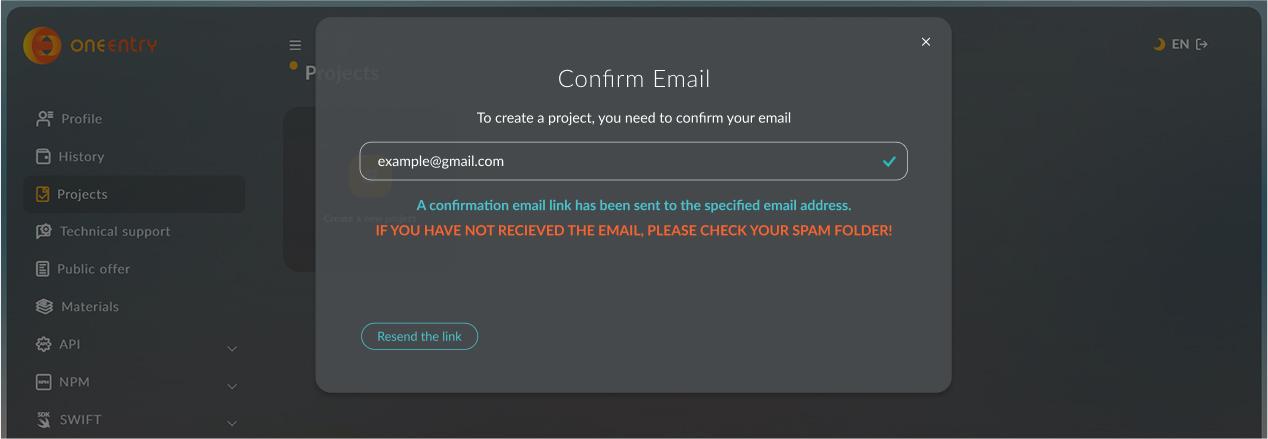
Por favor, no olvides confirmar tu correo electrónico para que podamos enviarte las credenciales de acceso una vez que los proyectos estén creados.

Haz clic en el botón naranja para verificar tu dirección de correo electrónico.

Tras la confirmación, puedes crear un proyecto

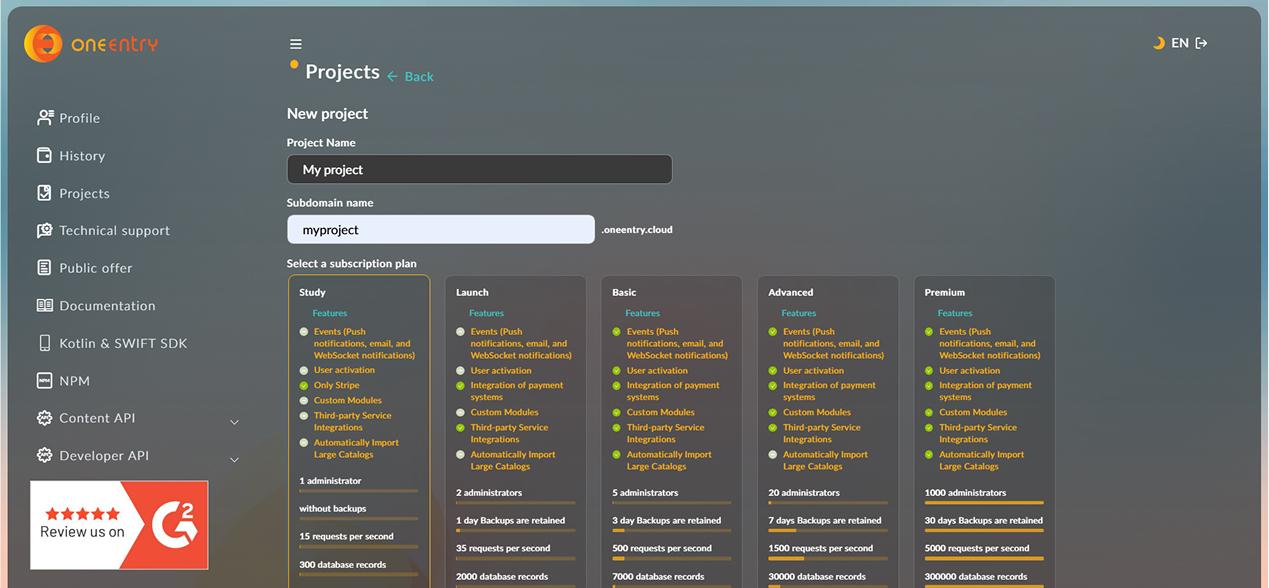
Paso 3
Ingrese el nombre de su proyecto y seleccione un plan de precios, luego cree su primer proyecto.

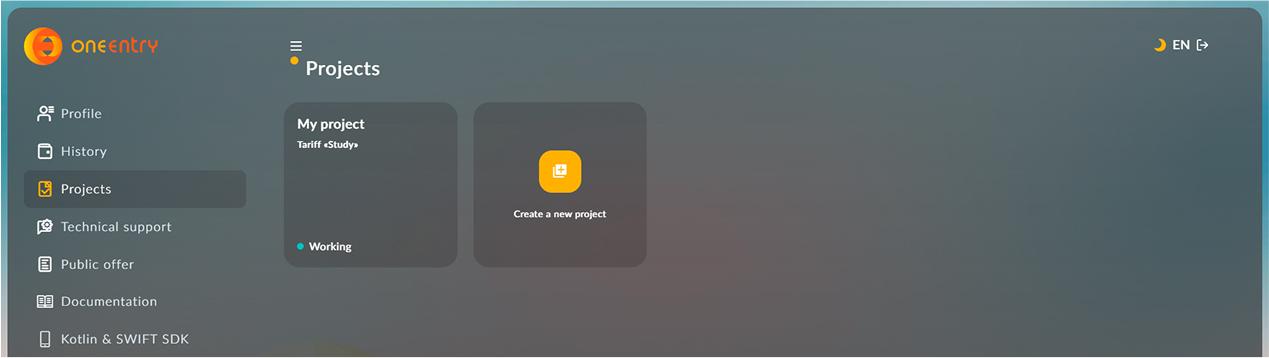
Paso 4
Espera a que se cree el proyecto. Ve al proyecto creado.

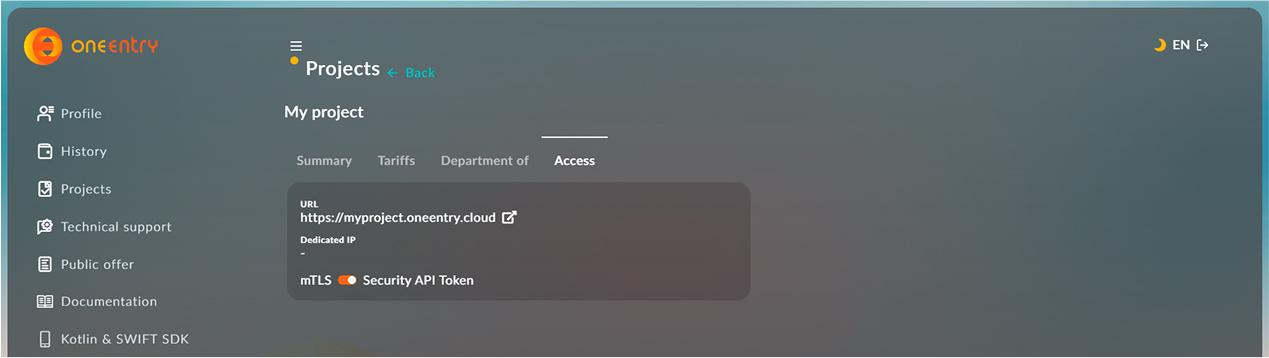
Ve a la pestaña "Acceso" y haz clic en el enlace que contiene la dirección de tu panel de administración en la línea de URL.

Paso 5
Después de que el estado del proyecto cambie a 'En proceso', ingresa el usuario y la contraseña que se enviarán a la dirección de correo electrónico que proporcionaste durante el registro y haz clic en el botón 'Iniciar sesión'

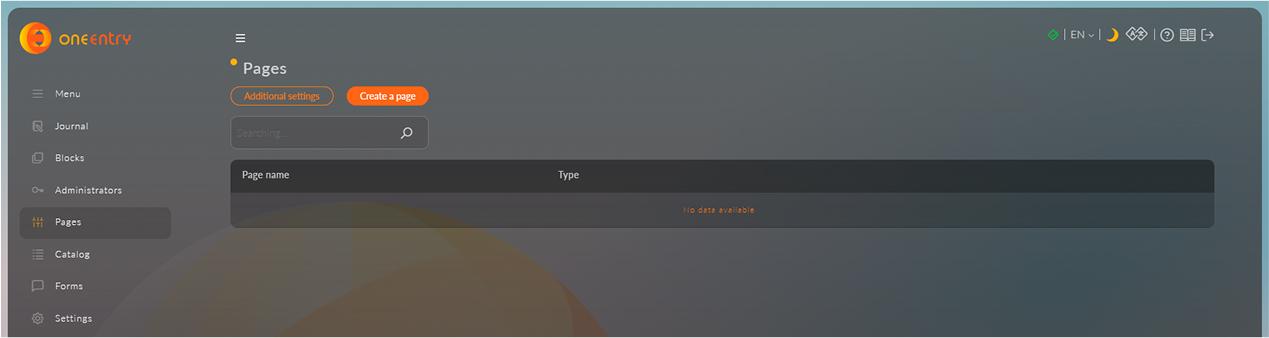
Antes de comenzar a trabajar con la API, necesitas agregar contenido. Consideremos un ejemplo con una página. Dirígete a la sección 'Gestión de Contenido'. Haz clic en el botón 'Crear página'.

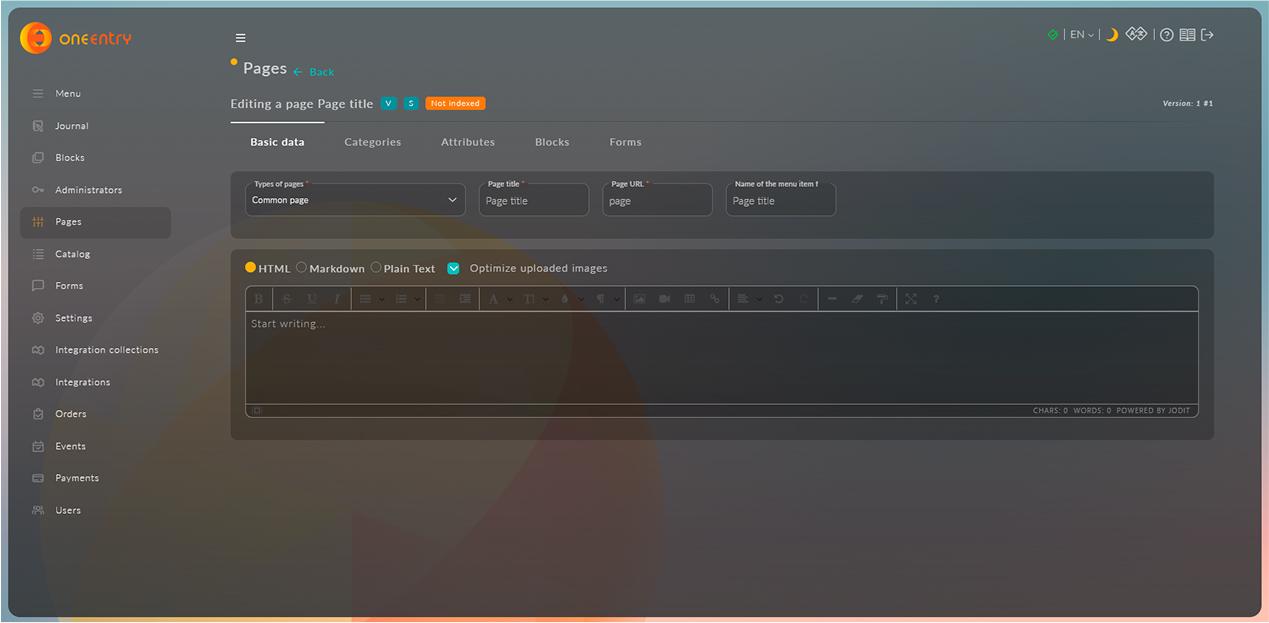
Seleccione en el campo "Tipos de página" - para "Página Regular", ingrese el Título de la Página, la URL de la Página, el Nombre del Elemento de Menú para la página y cualquier texto en el editor. Todos los datos se guardan después de ingresarlos.

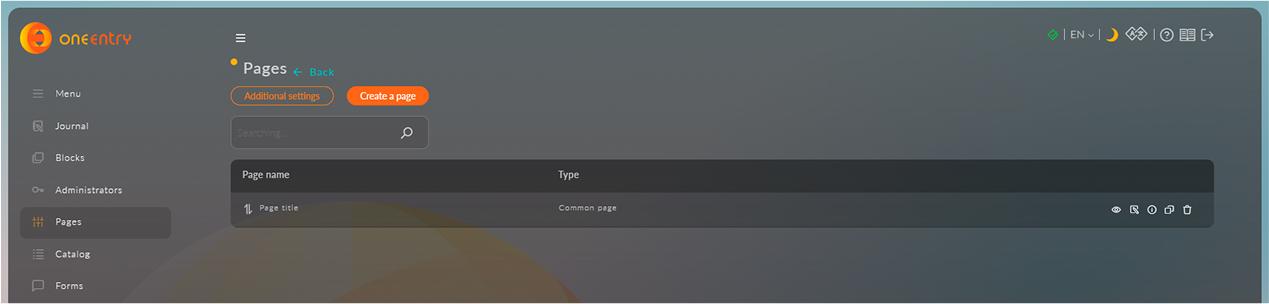
Su página ha sido creada y puede verla en la lista de páginas en la sección de 'Gestión de Contenidos'

Ve al menú "Configuración", luego dirígete a la pestaña "Tokens de aplicación". Ingresa el nombre de tu aplicación (el nombre puede ser cualquiera) y haz clic en el botón "Crear". Después de que se cree el certificado, haz clic en el ícono "Mostrar" en la tabla y pulsa el botón "Copiar".

Paso 6
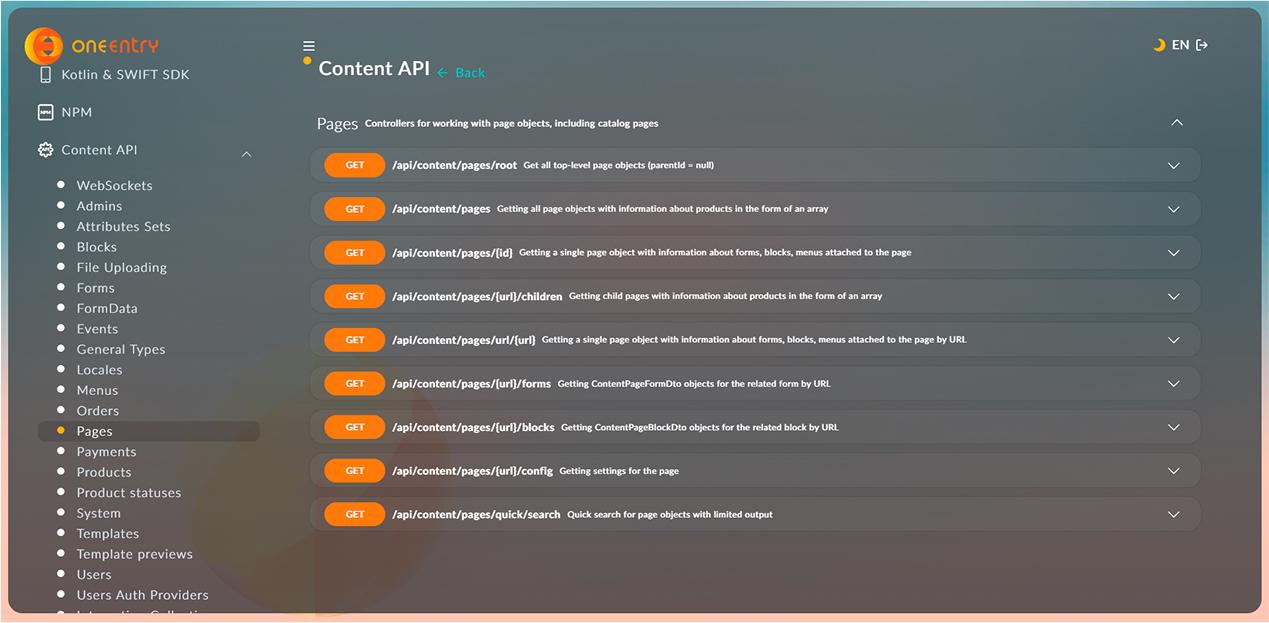
Consideremos un ejemplo de cómo obtener una página creada usando JavaScript. Abre un editor de texto y crea un documento HTML, especifica la dirección del script de JavaScript y crea una etiqueta H1 y una etiqueta div para mostrar datos en la página.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h1 id="title"></h1>
<div id="text"></div>
<script src="app.js"></script>
</body>
</html>
En el archivo js, especifica la dirección de tu proyecto y la ruta al método API para obtener una página por URL. Al final de la ruta, especifica la URL que indicaste al crear la página. En los encabezados de la solicitud, especifica 'x-app-token' e inserta el token que copiaste de los Ajustes de OneEntry.
const title = document.querySelector('#title')
const text = document.querySelector('#text')
const getData = async () => {
try {
const response = await fetch(
'https://subdomain.oneentry.cloud/api/content/pages/1',
{
method: 'GET',
},
)
const data = await response.json()
title.innerHTML = data.localizeInfos['en-US'].title
text.innerHTML = data.localizeInfos['en-US'].content
} catch (error) {
console.log(error)
}
};
getData()La descripción de los métodos para obtener datos a través de la API se puede encontrar en la cuenta personal en la sección "API".

Paso 7
Abre tu navegador, abre tu archivo HTML y verás en la pantalla los datos recibidos de tu primera página.

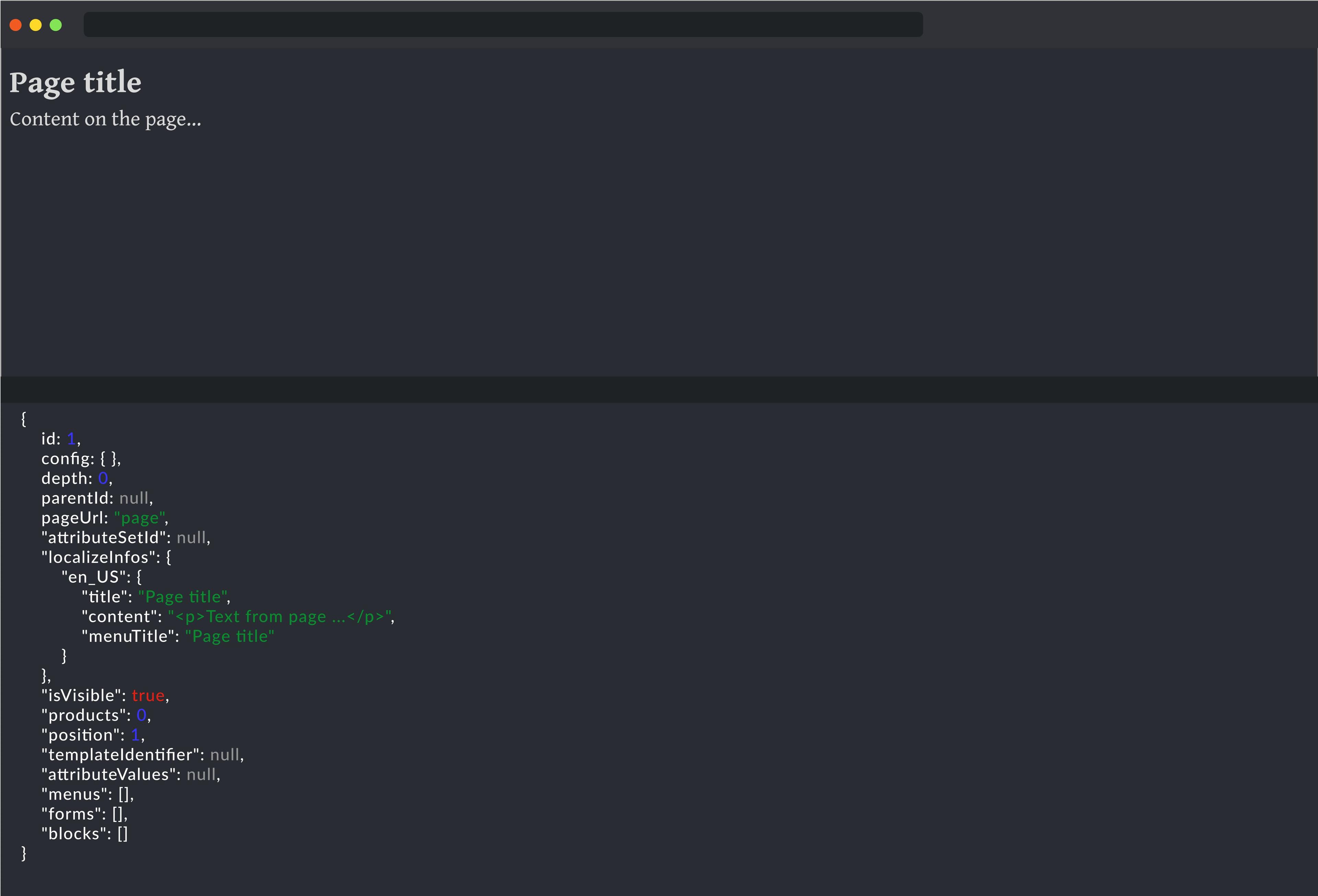
Ve a la consola del navegador y verás los datos recibidos de la API.

¡Listo!
Ahora puedes crear páginas, agregar atributos, bloques, formularios, productos y mucho más. Puedes leer la descripción completa de las funciones del sistema en el manual del usuario, así como en los videos explicativos que muestran en detalle las funciones clave y casos de uso de OneEntry, y ver los tutoriales en nuestro canal.