
Bước 1
Để bắt đầu, hãy đăng ký tài khoản cá nhân của bạn

Bước 2
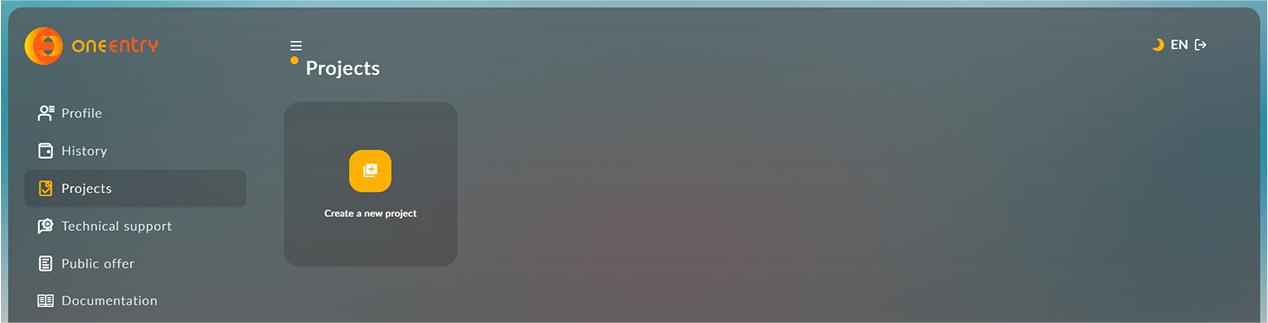
Đi tới phần 'Dự án' trong menu bên trái và nhấp vào nút 'Tạo Dự án'

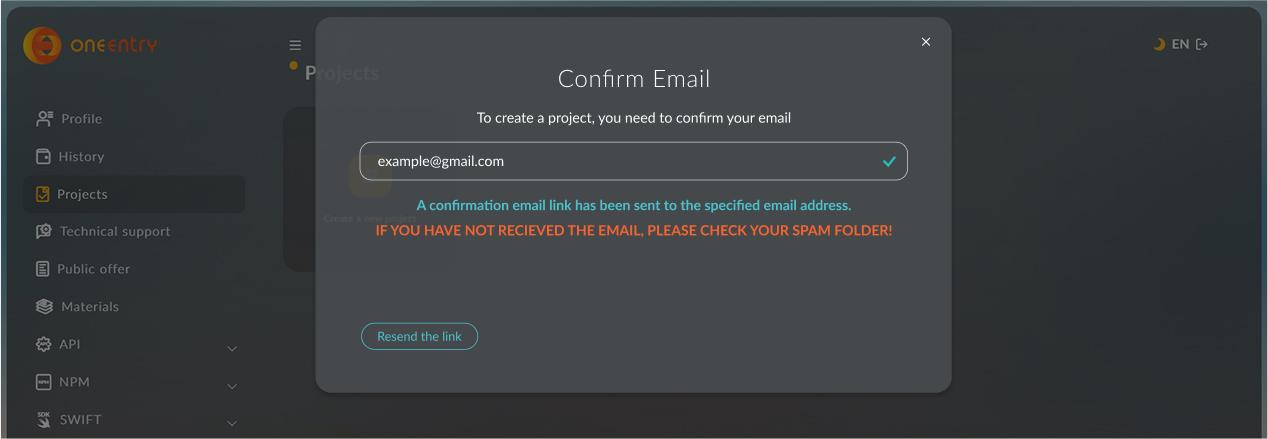
Vui lòng đừng quên xác nhận email của bạn để chúng tôi có thể gửi thông tin đăng nhập sau khi dự án được tạo

Nhấp vào nút màu cam để xác minh địa chỉ email của bạn

Sau khi xác nhận, bạn có thể tạo dự án

Bước 3
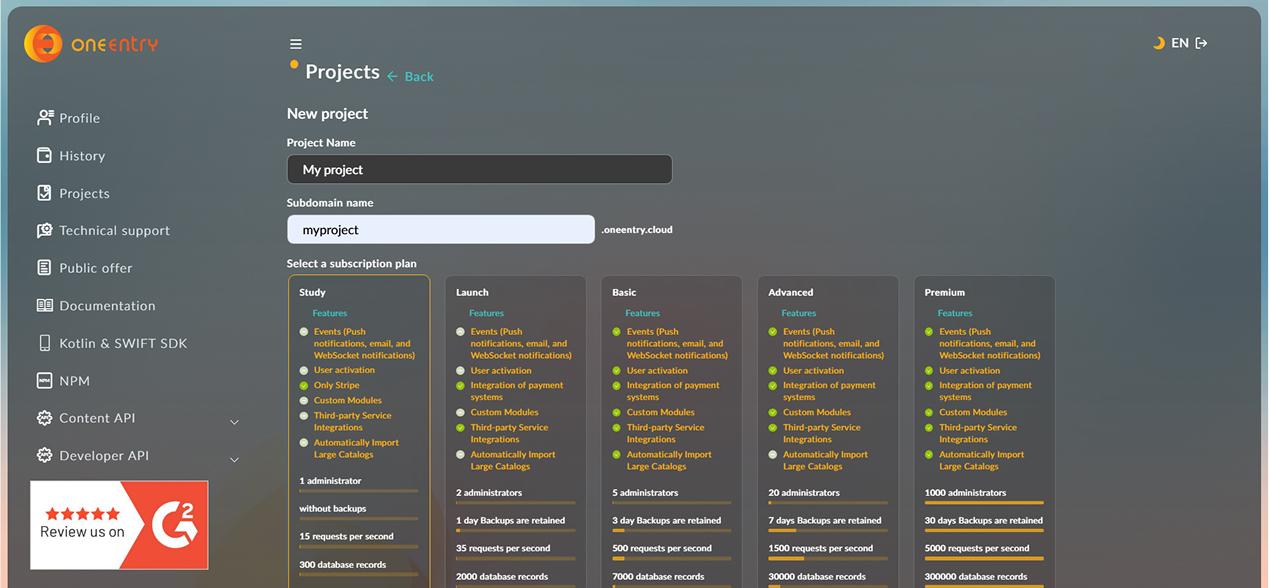
Nhập tên dự án của bạn và chọn gói thanh toán, sau đó tạo dự án đầu tiên của bạn

Bước 4
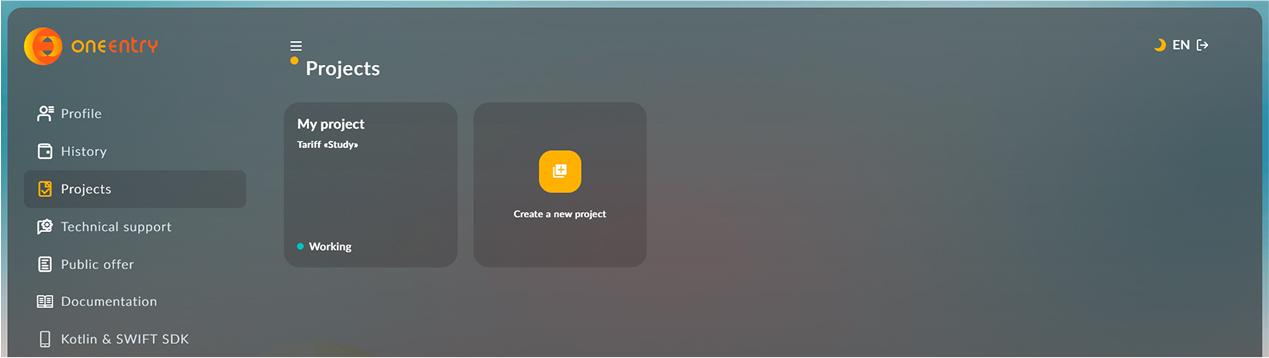
Chờ dự án được tạo. Sau đó, đi đến dự án đã tạo

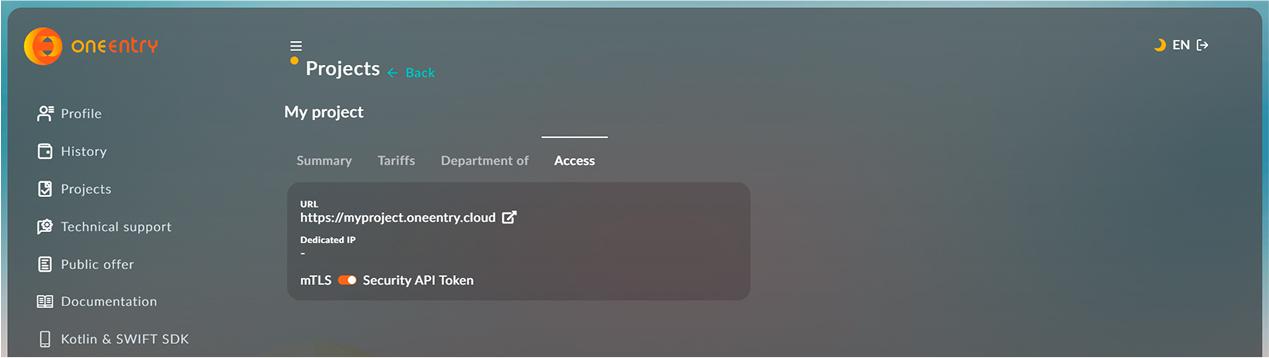
Đi tới tab 'Truy cập' và nhấp vào liên kết chứa địa chỉ của bảng điều khiển quản trị của bạn trong dòng URL

Bước 5
Sau khi trạng thái của dự án chuyển thành 'Đang hoạt động', hãy nhập tên đăng nhập và mật khẩu đã được gửi đến email mà bạn đã cung cấp khi đăng ký, sau đó nhấp vào nút 'Đăng nhập'

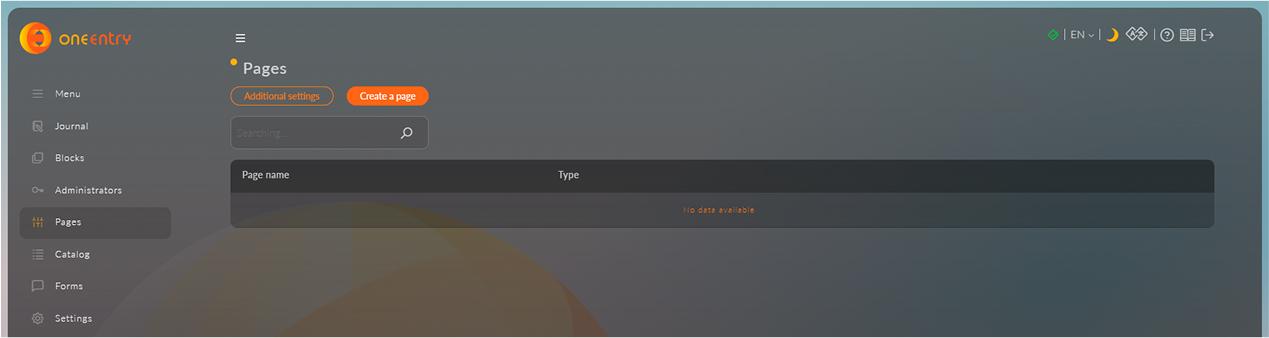
Trước khi bắt đầu làm việc với API, bạn cần thêm nội dung. Hãy xem xét một ví dụ với trang. Đi tới phần 'Quản lý nội dung'. Nhấp vào nút 'Tạo trang'

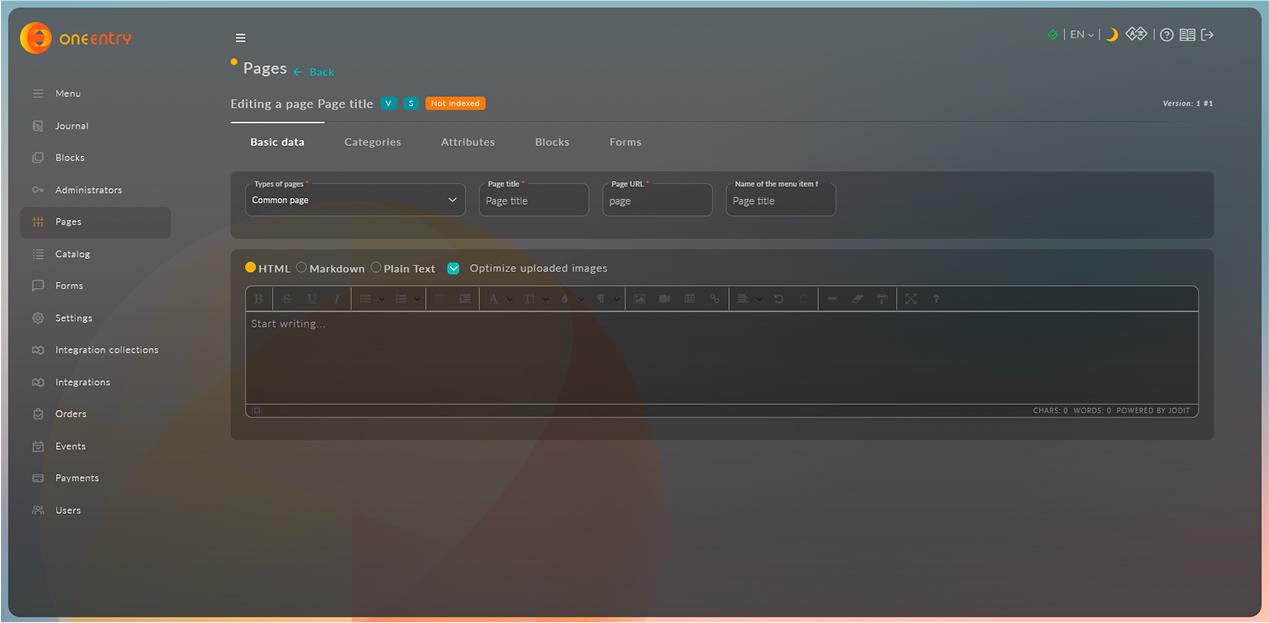
Chọn trong trường 'Loại trang' - đối với 'Trang thông thường', nhập tiêu đề trang, URL trang, tên mục menu cho trang và bất kỳ nội dung nào trong trình soạn thảo. Tất cả dữ liệu sẽ được lưu tự động

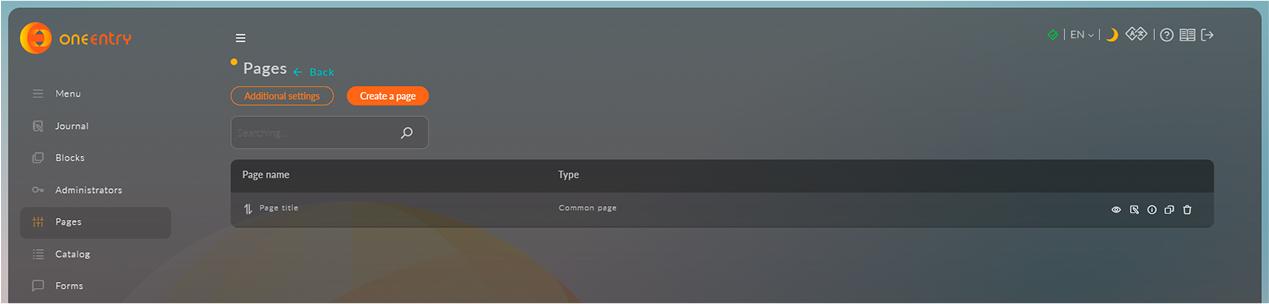
Trang của bạn đã được tạo và bạn có thể thấy nó trong danh sách trang trong phần 'Quản lý nội dung'

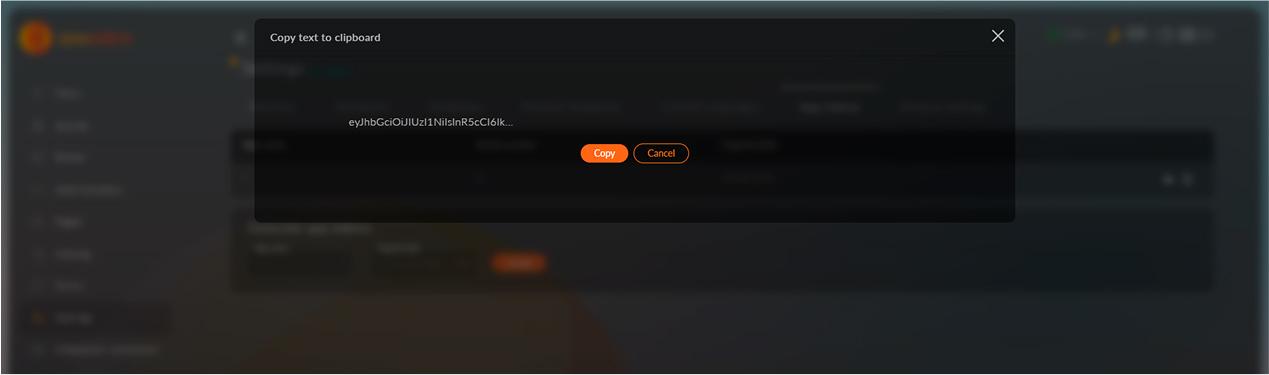
Đi tới menu 'Cài đặt', sau đó tới tab 'Mã thông báo ứng dụng'. Nhập tên ứng dụng của bạn (có thể là bất kỳ tên nào) và nhấp vào nút 'Tạo'. Sau khi chứng chỉ được tạo, nhấp vào biểu tượng 'Hiển thị' trong bảng và sau đó nhấp vào nút 'Sao chép'

Bước 6
Hãy xem xét một ví dụ về cách lấy một trang đã tạo bằng JavaScript. Mở trình chỉnh sửa văn bản và tạo một tài liệu HTML, chỉ định địa chỉ của tệp JavaScript, và tạo một thẻ H1 cùng một thẻ div để hiển thị dữ liệu trên trang
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h1 id="title"></h1>
<div id="text"></div>
<script src="app.js"></script>
</body>
</html>
Trong tệp js, chỉ định địa chỉ dự án của bạn và đường dẫn đến phương thức API để lấy trang theo URL. Ở cuối đường dẫn, chỉ định URL mà bạn đã đặt khi tạo trang. Trong tiêu đề yêu cầu, chỉ định 'x-app-token' và chèn mã thông báo bạn đã sao chép từ Cài đặt OneEntry
const title = document.querySelector('#title')
const text = document.querySelector('#text')
const getData = async () => {
try {
const response = await fetch(
'https://subdomain.oneentry.cloud/api/content/pages/1',
{
method: 'GET',
},
)
const data = await response.json()
title.innerHTML = data.localizeInfos['en-US'].title
text.innerHTML = data.localizeInfos['en-US'].content
} catch (error) {
console.log(error)
}
};
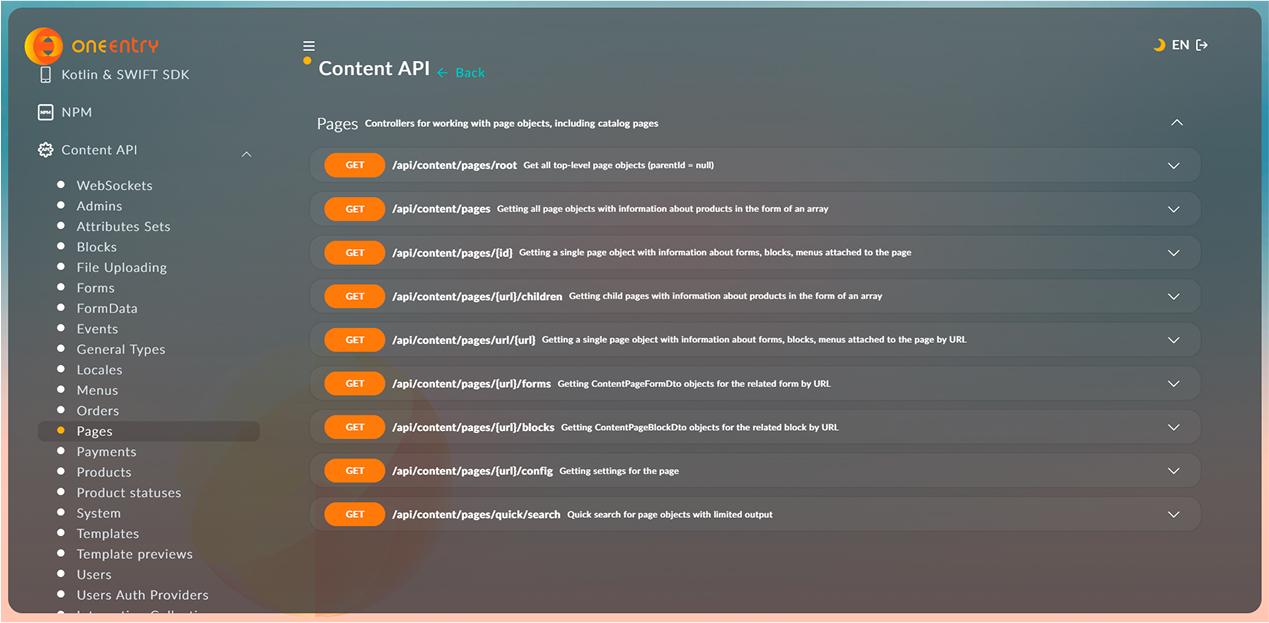
getData()Mô tả các phương thức lấy dữ liệu qua API có thể được tìm thấy trong tài khoản cá nhân ở phần 'API'

Bước 7
Mở trình duyệt của bạn, tải tệp HTML của bạn lên và bạn sẽ thấy dữ liệu nhận được từ trang đầu tiên của bạn trên màn hình

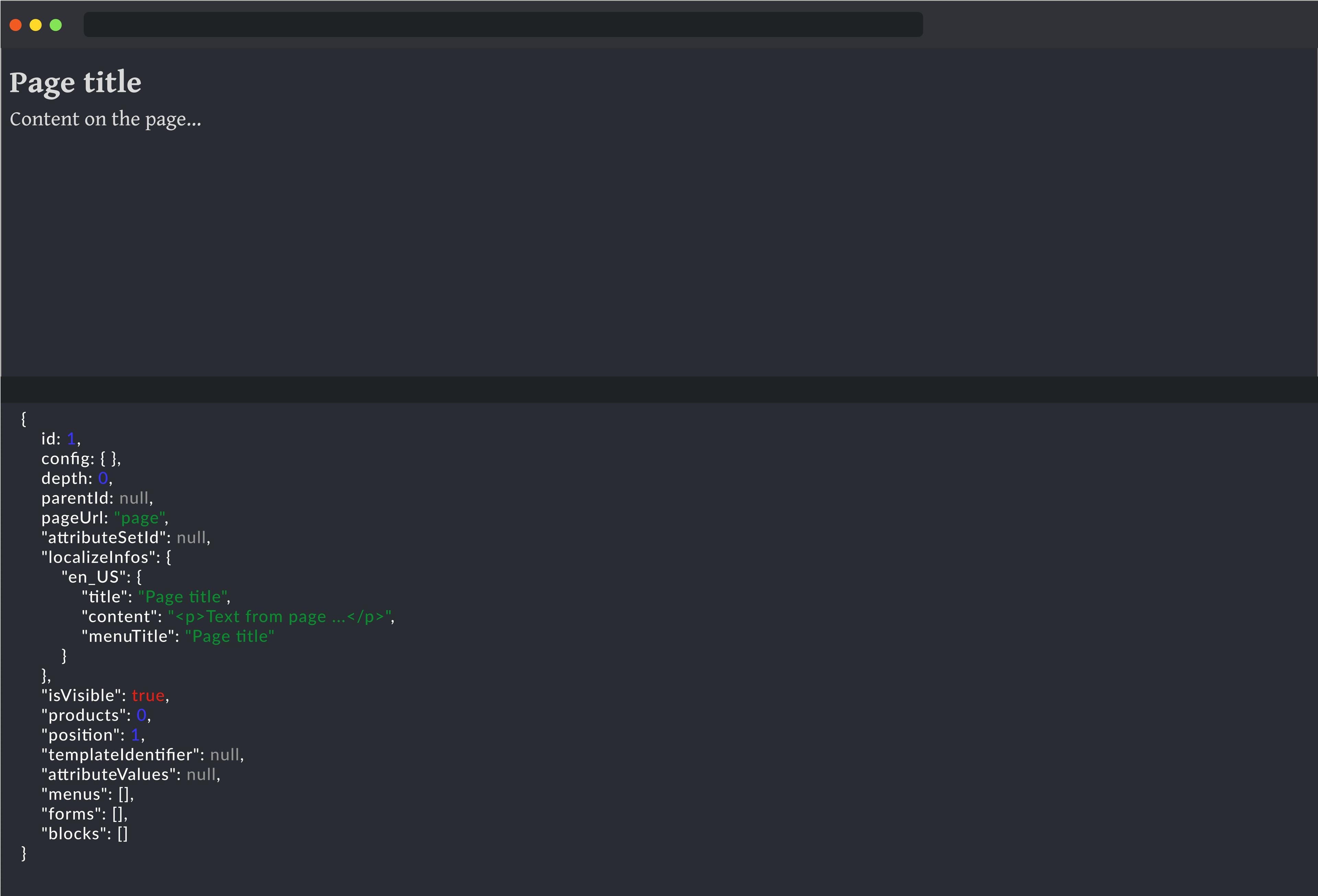
Mở bảng điều khiển trình duyệt và bạn sẽ thấy dữ liệu nhận được từ API

Hoàn tất!
Giờ đây bạn có thể tạo trang, thêm thuộc tính, khối, biểu mẫu, sản phẩm và nhiều nội dung khác. Bạn có thể đọc mô tả đầy đủ về các tính năng của hệ thống trong hướng dẫn sử dụng và xem các video giới thiệu trình bày rõ ràng các tính năng chính và tình huống sử dụng của OneEntry, cũng như theo dõi các video hướng dẫn trên kênh của chúng tôi.