Paso 3
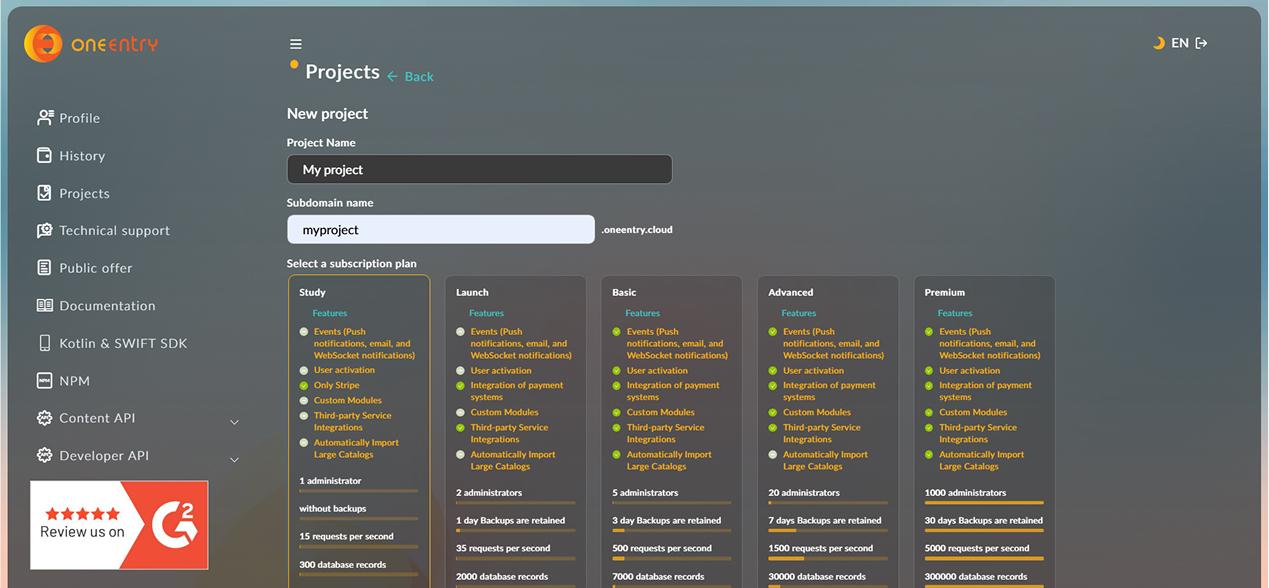
Ingresa el nombre de tu proyecto y selecciona un plan de pago, luego crea tu primer proyecto

Paso 4
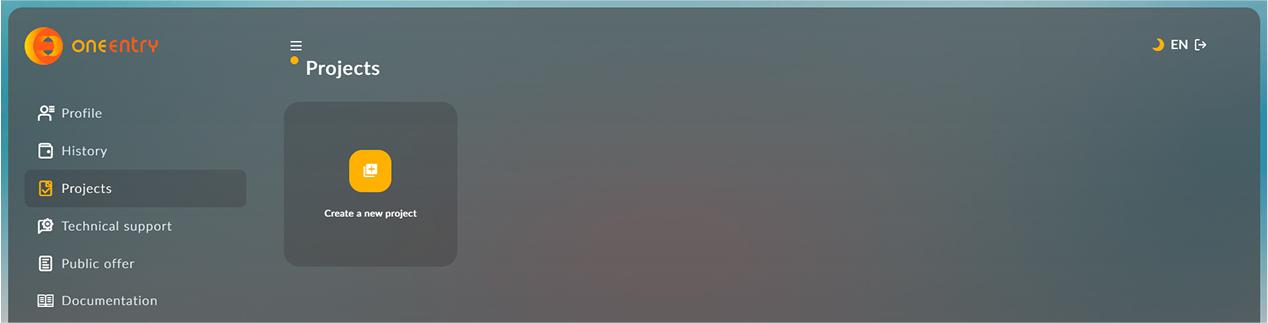
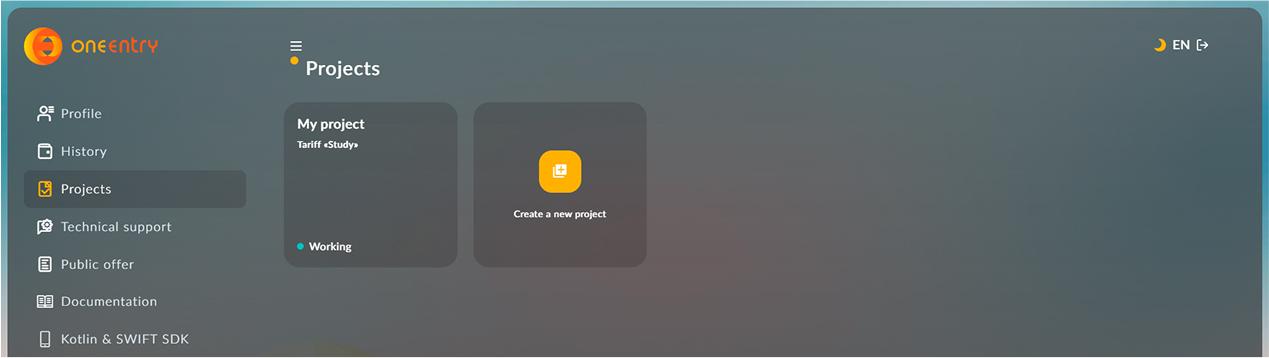
Espera a que se cree el proyecto. Luego, accede al proyecto creado

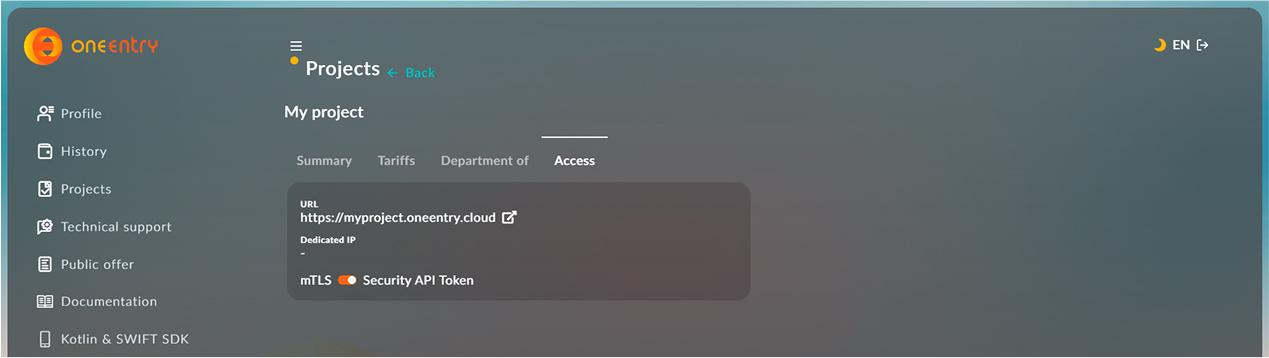
Ve a la pestaña 'Acceso' y haz clic en el enlace con la dirección de tu panel de administración en la línea de URL

Paso 5
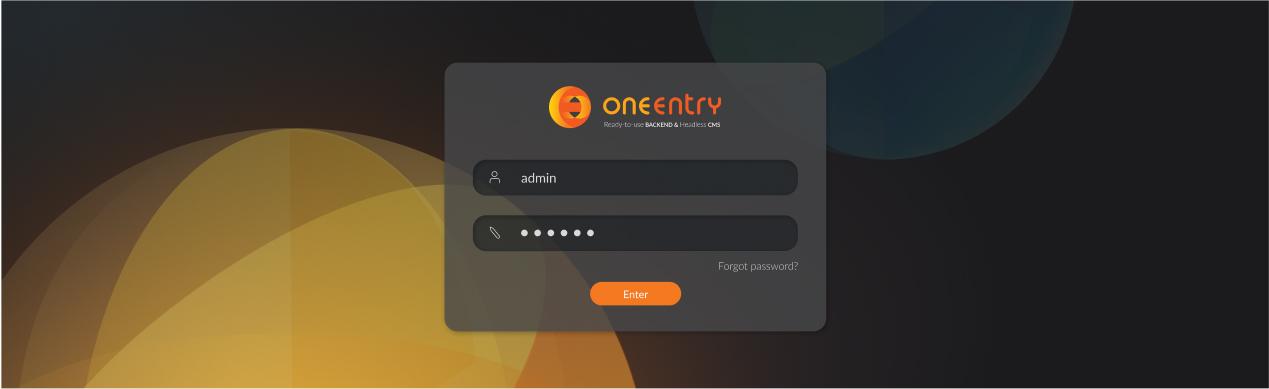
Cuando el estado del proyecto cambie a 'En funcionamiento', ingresa el usuario y la contraseña que recibirás en el correo electrónico que proporcionaste durante el registro y haz clic en el botón 'Iniciar sesión'

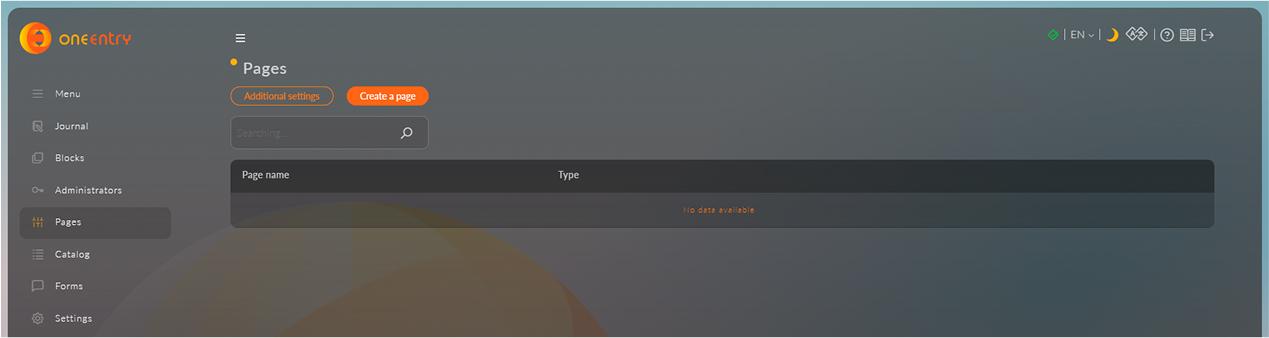
Antes de comenzar a trabajar con la API, debes agregar contenido. Veamos un ejemplo con una página. Accede a la sección 'Gestión de contenido'. Haz clic en el botón 'Crear página'

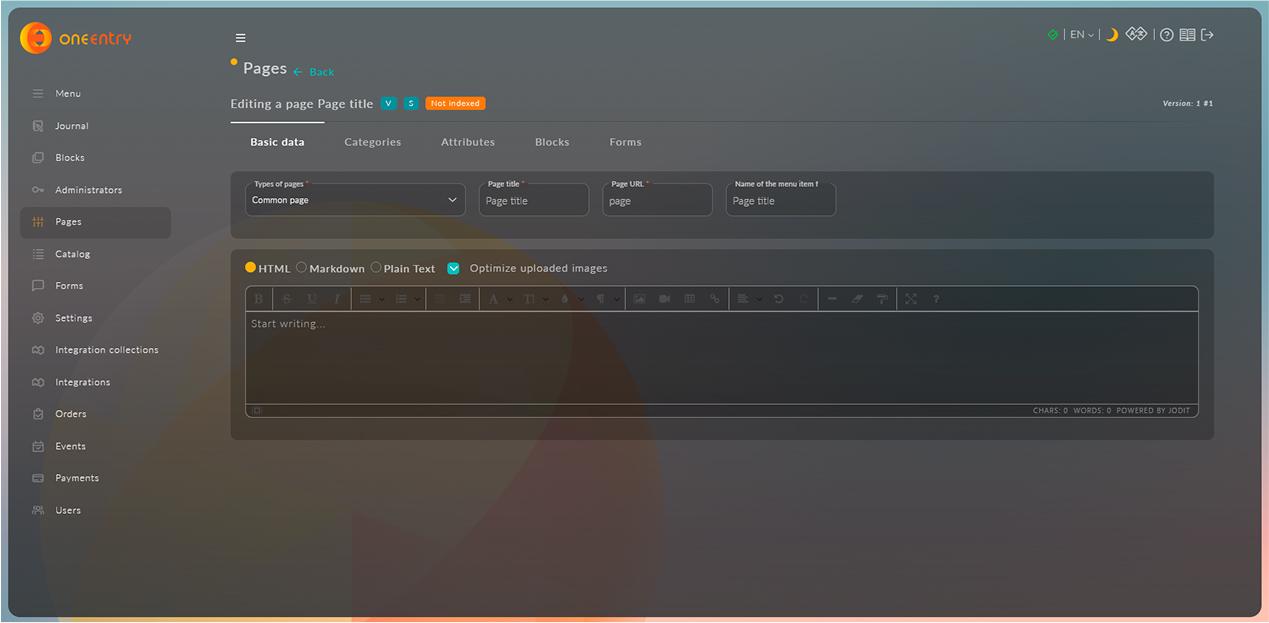
En el campo 'Tipos de página', selecciona 'Página regular'. Ingresa el título de la página, la URL de la página, el nombre del ítem del menú y cualquier texto en el editor. Todos los datos se guardarán automáticamente

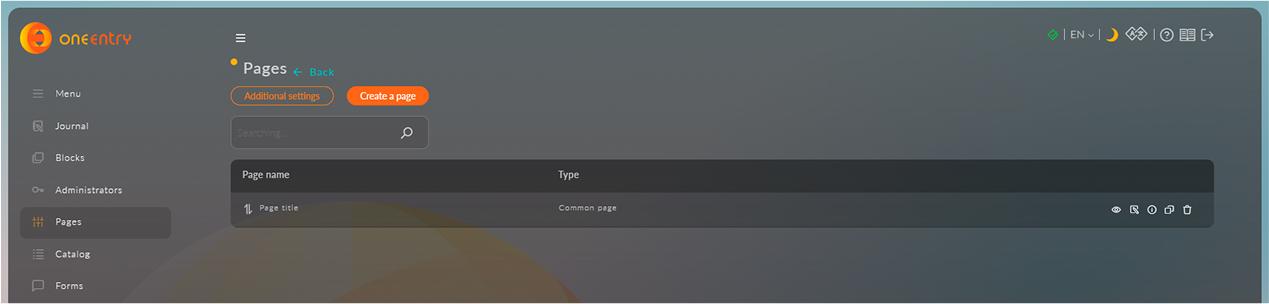
Tu página ha sido creada y puedes verla en la lista de páginas en la sección 'Gestión de contenido'

Accede al menú 'Configuración' y luego a la pestaña 'Tokens de aplicación'. Ingresa el nombre de tu aplicación (puede ser cualquier nombre) y haz clic en el botón 'Crear'. Después de que se cree el certificado, haz clic en el icono 'Mostrar' en la tabla y luego en el botón 'Copiar'

Paso 6
Veamos un ejemplo de cómo obtener una página creada utilizando JavaScript. Abre un editor de texto y crea un documento HTML. Especifica la dirección del script de JavaScript y crea una etiqueta H1 y una etiqueta div para mostrar los datos en la página
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h1 id="title"></h1>
<div id="text"></div>
<script src="app.js"></script>
</body>
</html>En el archivo js, especifica la dirección de tu proyecto y la ruta del método de la API para obtener una página por URL. Al final de la ruta, indica la URL que ingresaste al crear la página. En los encabezados de la solicitud, especifica 'x-app-token' e inserta el token que copiaste de la configuración de OneEntry
const title = document.querySelector('#title')
const text = document.querySelector('#text')
const getData = async () => {
try {
const response = await fetch(
'https://subdomain.oneentry.cloud/api/content/pages/1',
{
method: 'GET',
},
)
const data = await response.json()
title.innerHTML = data.localizeInfos['en-US'].title
text.innerHTML = data.localizeInfos['en-US'].content
console.log(data)
} catch (error) {
console.log(error)
}
};
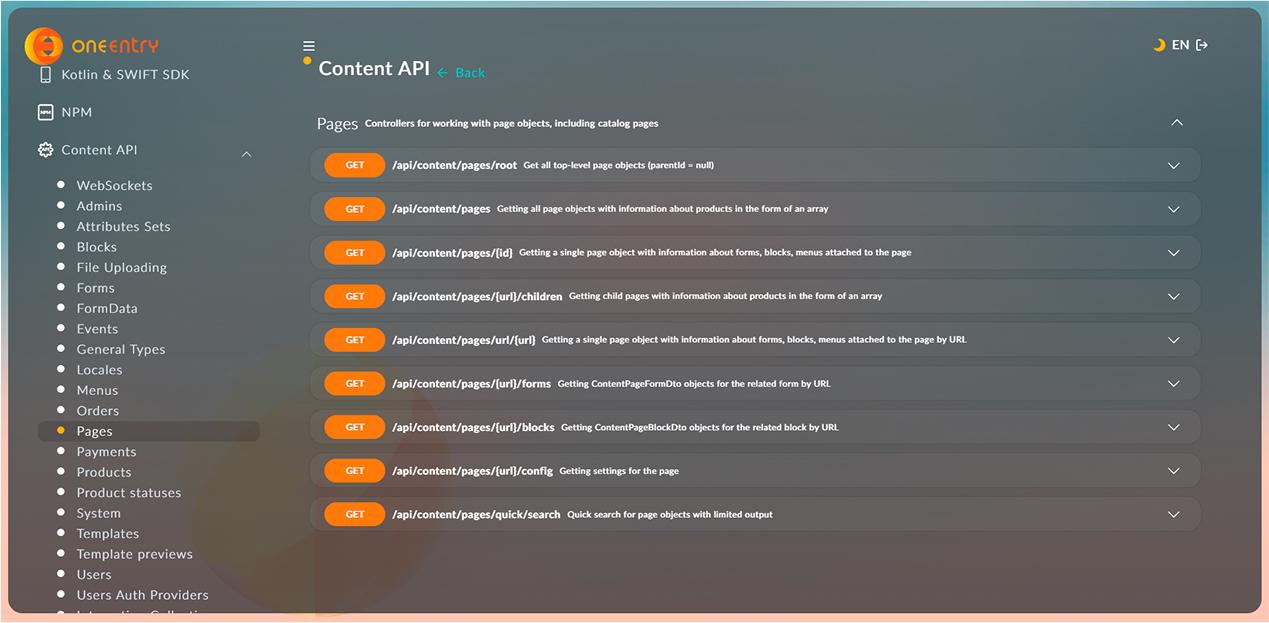
getData()La descripción de los métodos para obtener datos a través de la API se puede encontrar en la cuenta personal en la sección 'API'

Paso 7
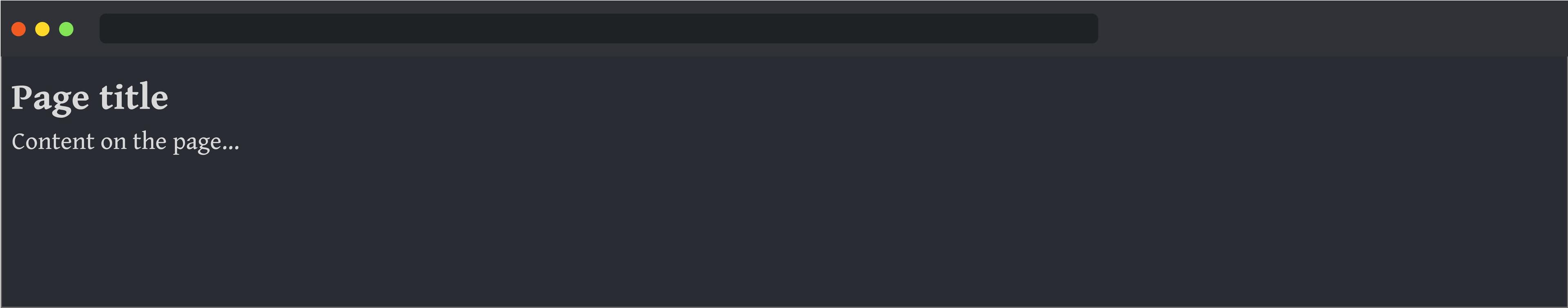
Abre tu navegador, carga tu archivo HTML y verás en la pantalla los datos obtenidos de tu primera página

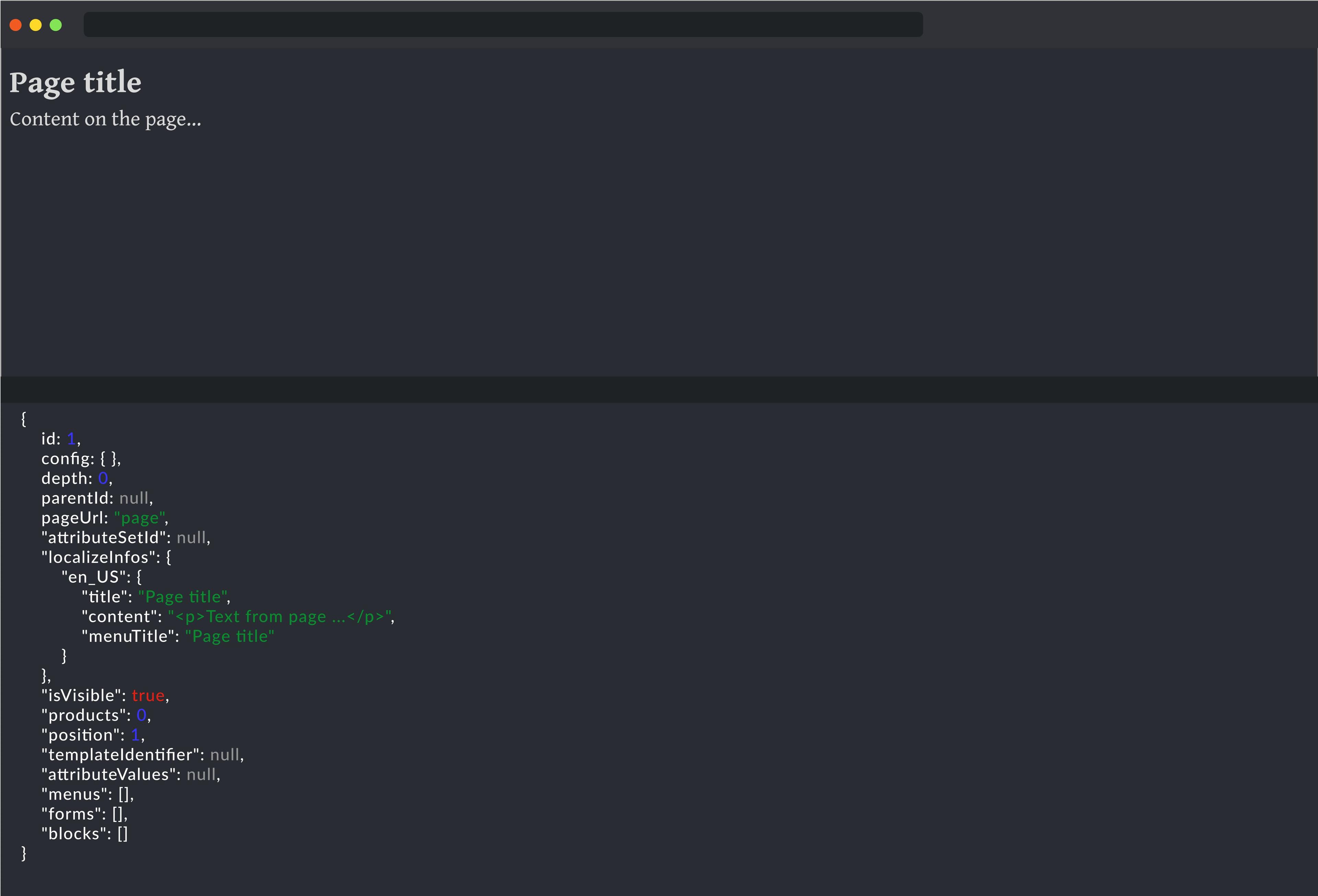
Abre la consola del navegador y verás los datos recibidos de la API

¡Listo!
Ahora puedes crear páginas, adjuntar atributos, bloques, formularios, agregar productos y mucho más. Puedes leer la descripción completa de las funcionalidades del sistema en el manual de usuario y ver reseñas sobre el sistema